CSS Breadcrumbs are a terrific manner to show your current area. This is normally used if you have a couple of layers of content. Breadcrumb navigation permits users to recognize where they may be in a hierarchical shape and navigate again to higher-degree pages within the hierarchy. Also, the breadcrumbs can lessen the range of movements a user needs to perform so you can navigate again.
Navigation menus and links are the essential interface factors to a web format. These are the simplest shops for users to travel among pages and interact with all the content you’ve created. Users obviously don’t like to experience loss while they navigate the content material of our website. This is why we delivered UX patterns to reveal how they were given to a specific page (breadcrumbs) and what comes next (multi-step indicators). We collected the best collection for you. If you like, kindly comment on Kast in the box.
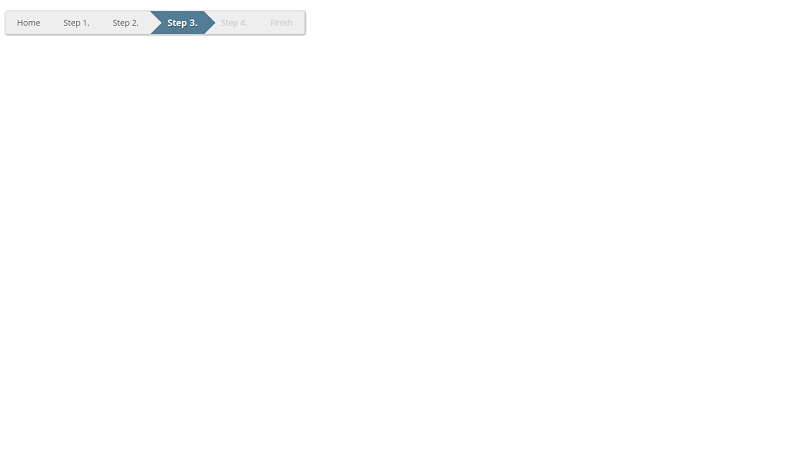
Breadcrumb Experiment

Breadcrumb Experiment
Made By smooto
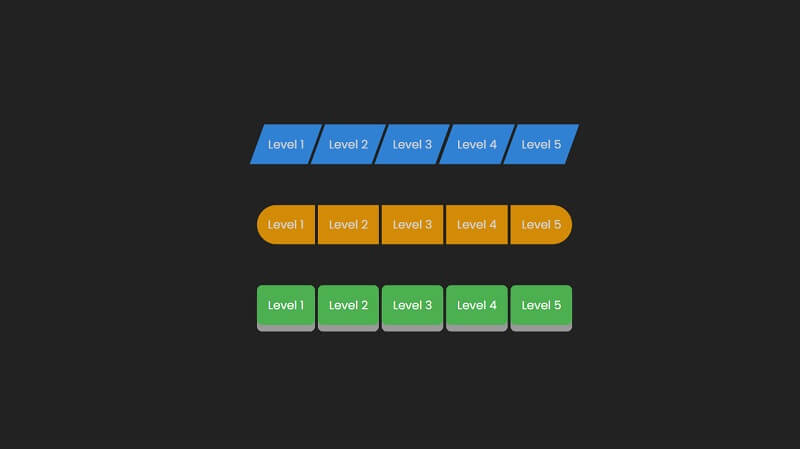
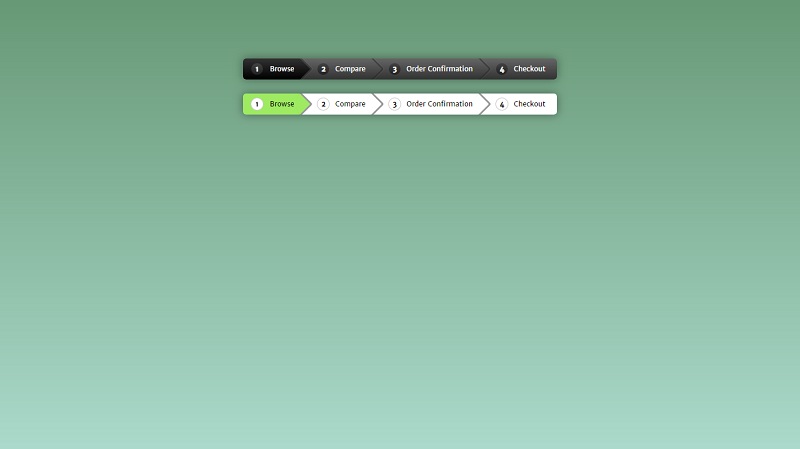
Breadcrumbs Designs

Breadcrumbs Designs (Skewed, Border-radius, click effect)
Made By CodingDecoding
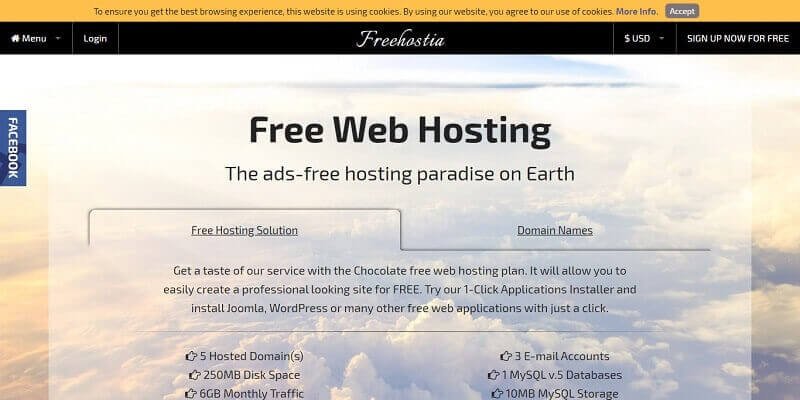
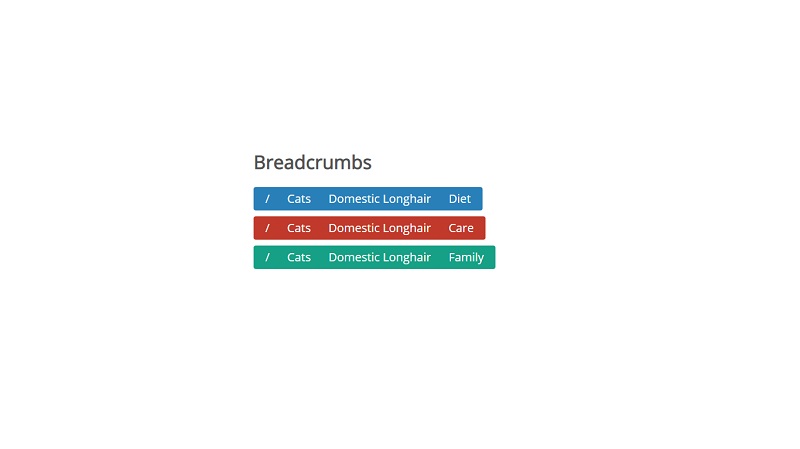
CSS Breadcrumbs

CSS Breadcrumbs
Made By Dave Pond
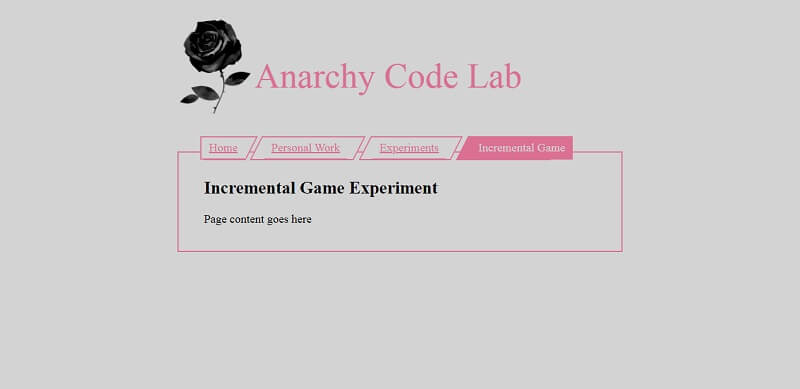
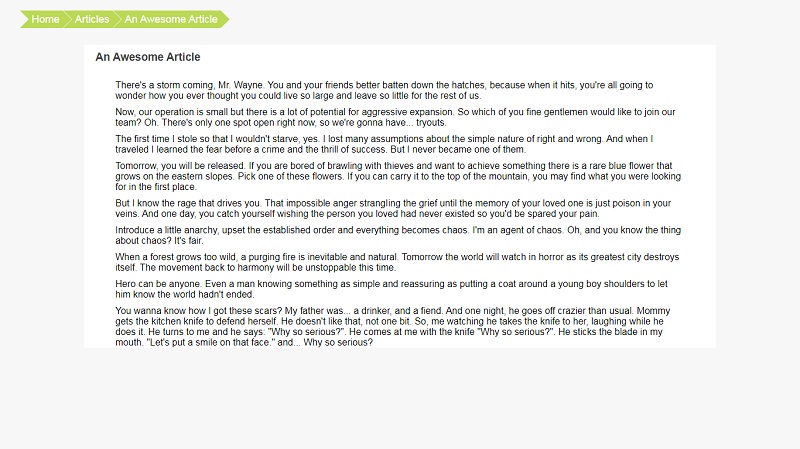
Pure CSS3 Breadcrumb Navigation

Pure CSS3 breadcrumb navigation
Made by Arkev
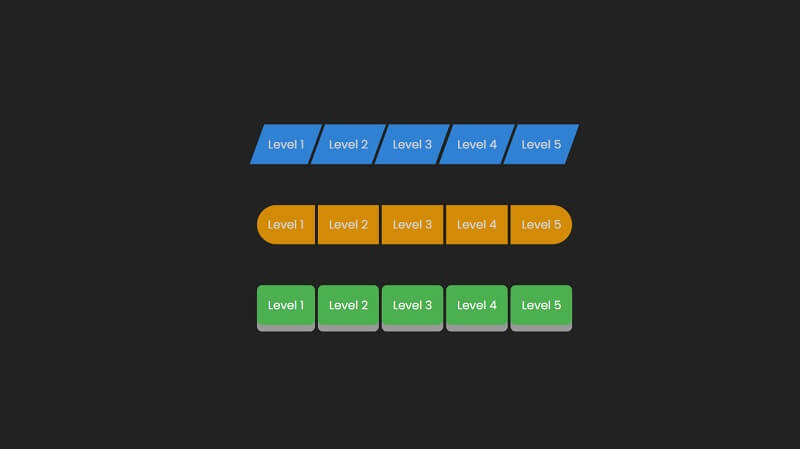
Flat Breadcrumb Buttons

Flat Breadcrumb buttons
Made By Shawn G
CSS Breadcrumbs

CSS Breadcrumbs
Made By Krish
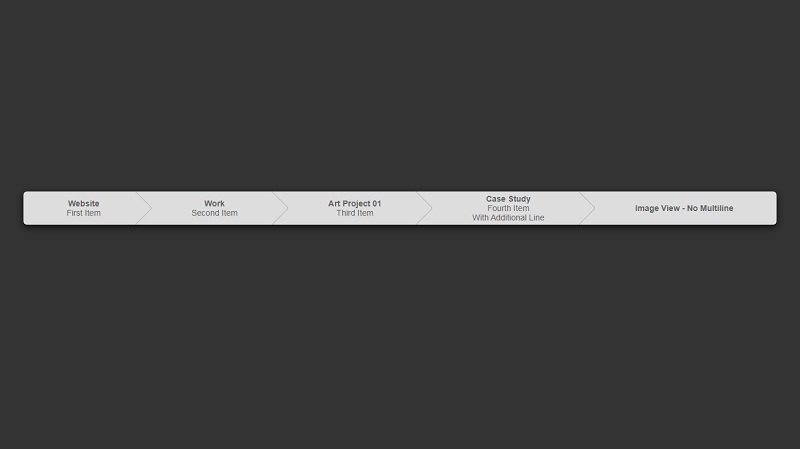
CSS Breadcrumb Arrows

Multi-line Pure CSS Breadcrumb Arrows
Made By Glynn Smith
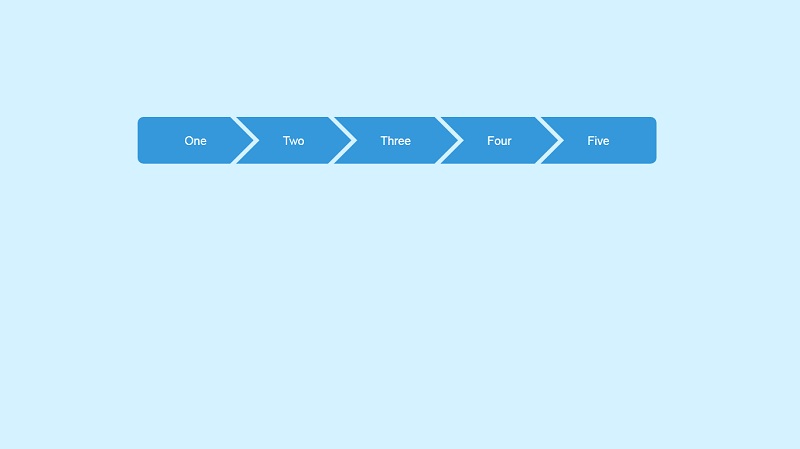
CSS Breadcrumb Cheverons

CSS Breadcrumb Chevrons
Made By Mark Dearden
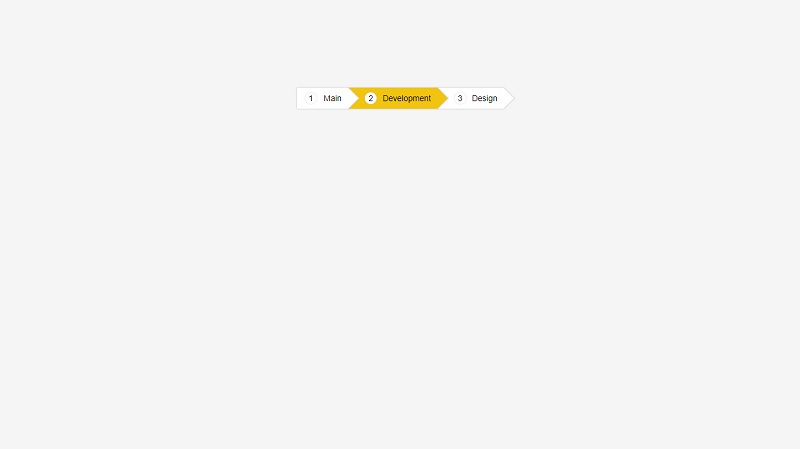
CSS Breadcrumbs

CSS Breadcrumbs
Made By Michael
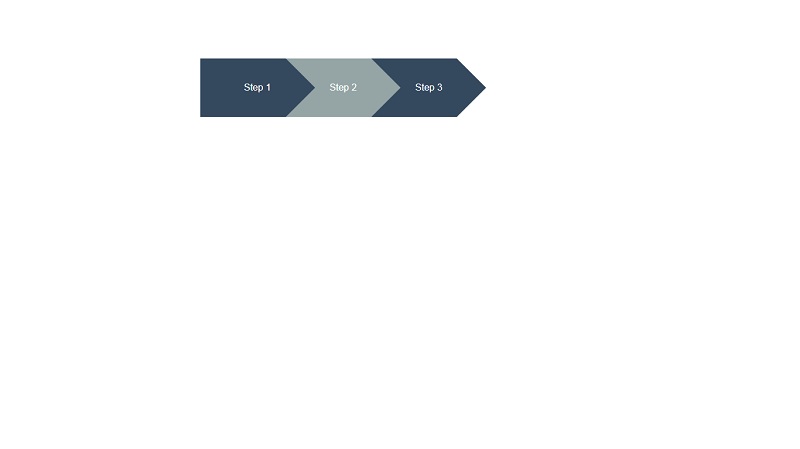
CSS Breadcrumb Navigation

CSS Breadcrumb Navigation
Made By Ryan Trimble
CSS Breadcrumb #4

CSS Breadcrumb #4
Made By Marco Cubadda