The CSS Carousels plugin is part of cycling through elements, like a carousel (slideshow). Front-quit builders have a myriad of selections when it comes to content material carousels. Now that we have 3D abilities in our browsers, why not give a shot at creating a real 3-D carousel? If you really want a carousel and don’t want to create one yourself, odds are you are probably looking at something like a slick carousel or something from a large UI framework such as Bootstrap.
If you are looking for the Best CSS Carousels for Presentations, you are in the right place here. We shortlisted the Best CSS Carousels for Presentations collection here. You can search your Best CSS Carousels for Presentations, and they can be used easily to provide attractiveness. We tried to collect a collection of CSS Carousels. How much did you love the CSS Carousels collection? Kindly share in the comment box.
CSS Variables 3D Carousel

CSS Variables 3D Carousel
Made by Chris Neale
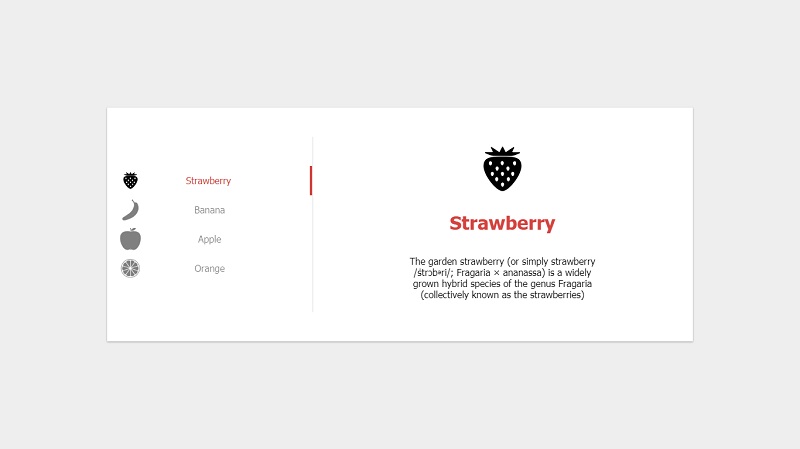
Hover-Carousel

Hover-Carousel
Made by Yair Even
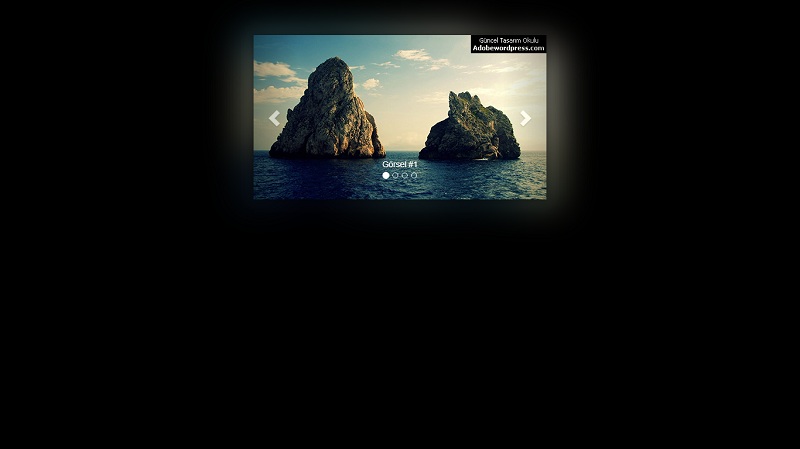
Bootstrap Carousel With Ambilight

Ambilight Carousel
Made by adore WordPress
Pure CSS Carousel

Pure CSS Carousel
Made by Olivier PASCAL
3D Cube Carousel

3D Cube Carousel
Made by Derek Wheelden
Flore Maquin, Designer

Flore Maquin, Designer
Made By Brian Haferkamp
Horizontal Carousel

Horizontal carousel
Made By Weili Dai
React Vertical Carousel

React Vertical Carousel
Made By Alex Boffey
Vertical Carousel

Vertical carousel
Made By Vitaly Kuvaev
Slick Vertical Carousel

Slick vertical carousel
Made By Todd Heidenreich
Vertical Carousel For Billboard TV

Vertical carousel for billboard TV
Made By Brunogrande
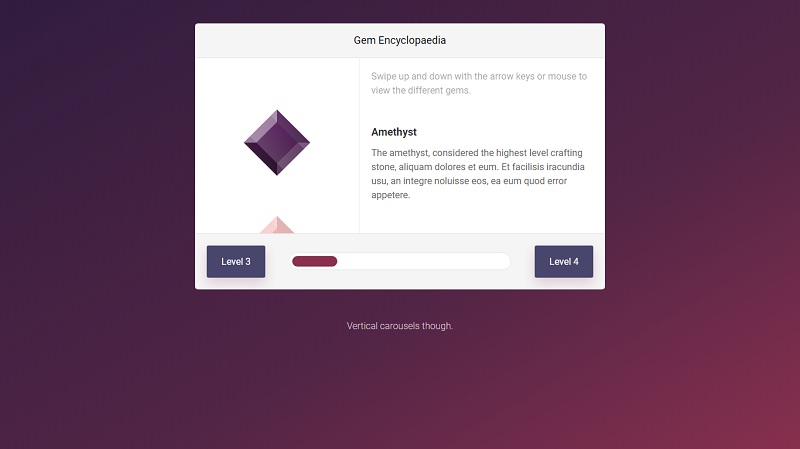
Experimental Vertical Carousel

Experimental vertical carousel
Made By Paul Hawxby
Vertical Carousel

Vertical Carousel
Made By Nick Andrews
Vertical Carousel

Vertical Carousel
Made By Maxime Preaux
Vertical Carousel

Vertical Carousel is a simple, clean, and attractive CSS effect for your website.
A PEN BY Aleks