Hello friends, the clock on any web page is very important for the time dependency consideration of any task. The clock tells about the remaining time or running time for any particular online task. This task may be hidden, but timer work is always behind it. Especially in banking sites or payment gateways, there is hidden timing counterwork. If you are looking for the Best CSS Clocks for Presentations, you are in the right place here. We shortlisted the Best CSS Clocks for Presentations collection here. You can search for your best CSS clocks for presentations, and they can be used easily to provide attractiveness. We tried to collect a collection of CSS Clocks. How much do you love the CSS Clocks collection? Kindly share in a comment box.
Analog Clock

Analog Clock
Made by Nikhil Kumaran
Canvas Clock

Canvas Clock
Made by Marco Antonio Aguilar Acuña
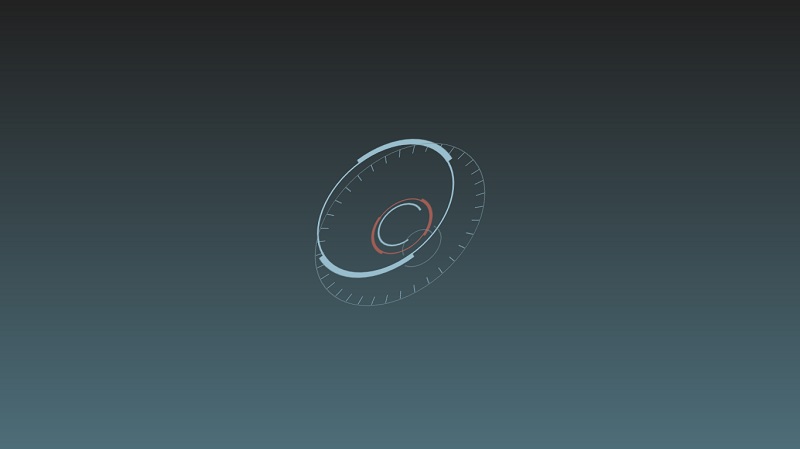
Rotating Clock

Rotating Clock
Made by Vicio Bonura
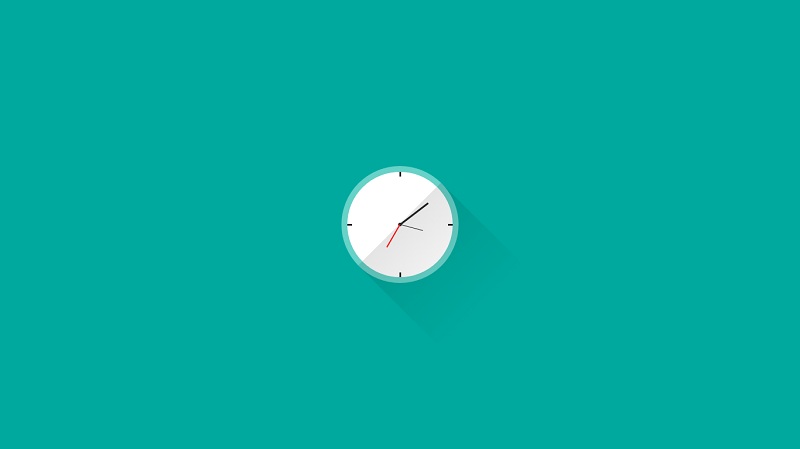
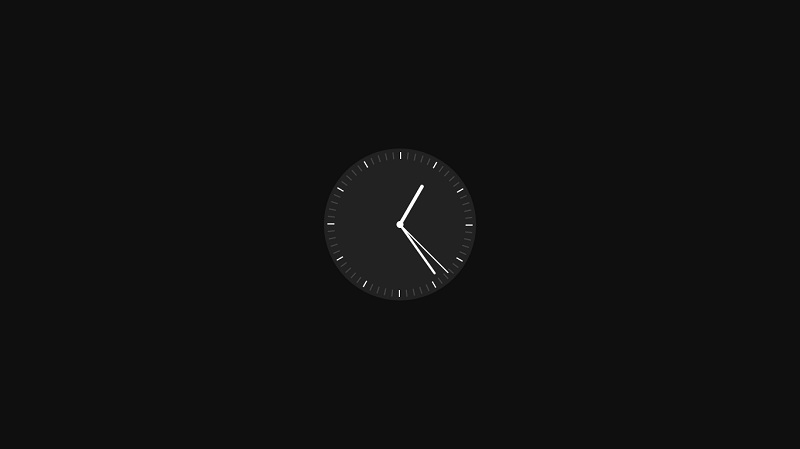
Minimal CSS Clock

Minimal CSS Clock
Made By Stix
Pure CSS Clock (Animated)

Pure CSS Clock (animated)
Made By Max
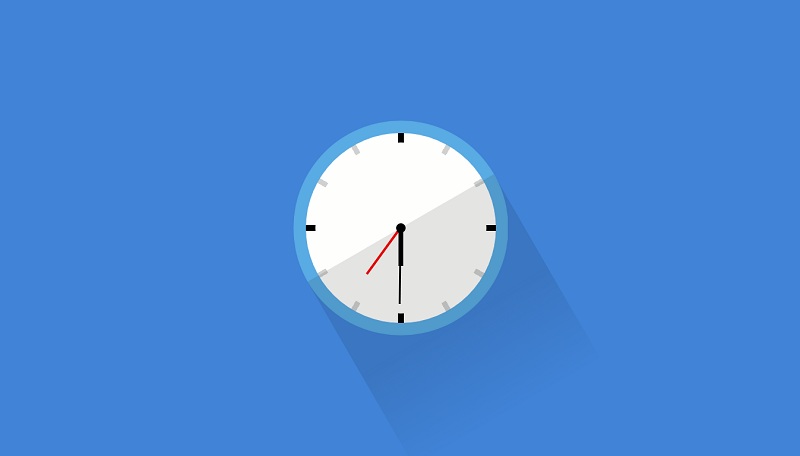
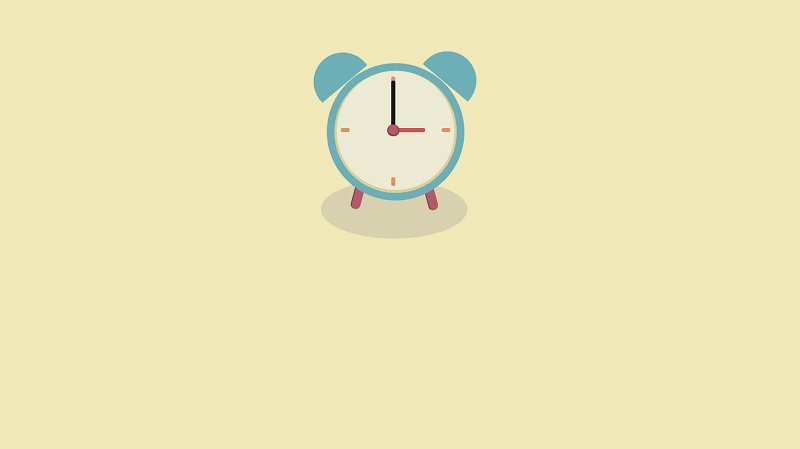
Flat CSS Clock

Flat CSS Clock
Made By Loriane
A Css* Clock

A CSS* Clock
Made By Jake Albaugh
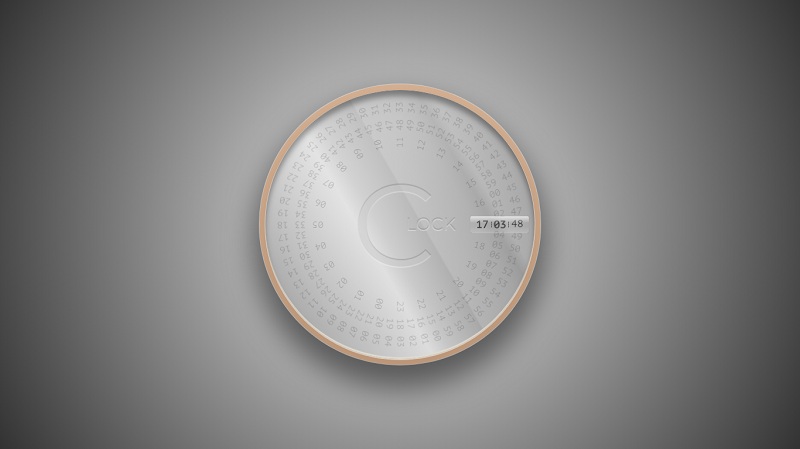
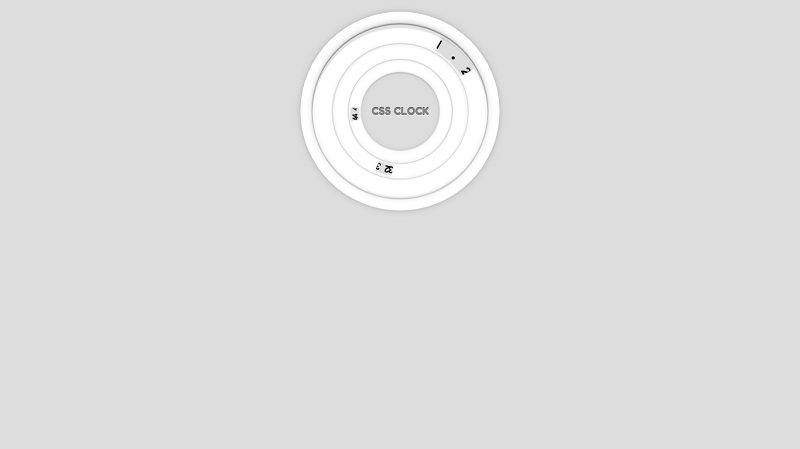
CSS Clock

CSS Clock
Made By Johan van Tongeren
CSS Clock

CSS Clock
Made By aPinix
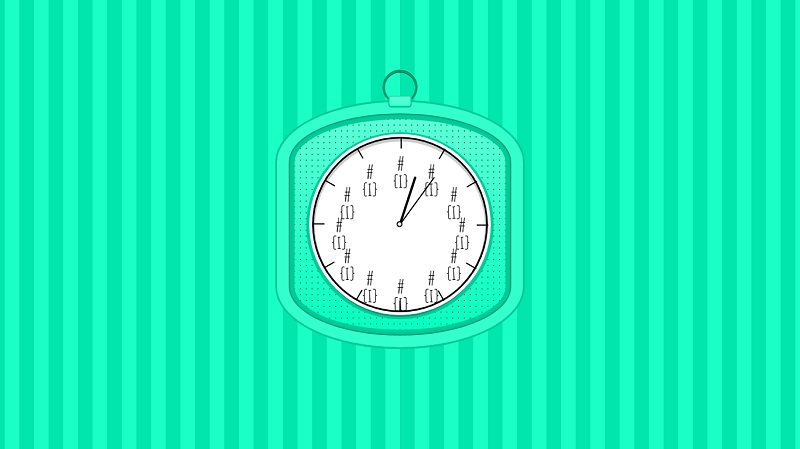
Flat Watch

Flat watch
Made By Hugo DarbyBrown
Few More Watches

Few more watches
Made By Hugo DarbyBrown
Clock (WIP)

Clock (WIP)
Made By Jack Armley
Pure CSS Clock 12hr Animation

Pure CSS Clock 12hr Animation
Made By Kael Steinert
SVG/CSS Clock [WebKit/FF/Opera]
![15 Best Free CSS Clocks In 2025 SVG/CSS Clock [WebKit/FF/Opera]](https://ventasoftware.com/wp-content/uploads/2018/10/SVG-CSS-Clock-WebKit-FF-Opera.jpg)
SVG/CSS Clock
Made By Ilya Gerasimenko
Pure CSS Clock

Pure CSS Clock
Made By Sabrina