CSS Hamburger Menu Icons have emerged as a staple in many websites and web apps. Whether you want them or no longer, they’re becoming an acquainted and recognizable UI action button. Users are associating this icon with the showing and hiding of menus, and its compact, space-saving nature makes it a proper fashion, especially on smaller monitors. If you are looking for the Best CSS Hamburger Menu Icons for Presentations, you are at the right place here.
Today, I’m going to show you a way to create the CSS-handiest model of the famous hamburger menu icon. With cell reviews, net animation coming of age, and the sunrise of layout specs like Google’s fabric layout, users are also looking ahead to a more interactive level. In the demos, we’ll create some neat animations for our icons, indicating that they’re “active” or that possibly a menu is open. I’ll use a little bit of JavaScript to make that show up. Alright, permit’s dig in! We shortlisted the Best CSS Hamburger Menu Icons for the Presentations collection here. You can search your Best CSS Hamburger Menu Icons for Presentations, and they can be used easily to provide attractiveness. We tried to collect the collection of CSS Hamburger Menu Icons. How much do you love CSS Hamburger Menu Icons? Collection kindly shares in a comment box.
Animated Menu

Animated Menu is the best CSS effect that you can use for your website.
Made By Danilo
Jumping CSS Hamburger Menu Icons
![]()
Jumping Hamburger Menu Icon
Made By Jack Thomson
Close & Hamburger Menu Icon
![]()
Close & Hamburger Menu Icon
Made By Milan Milošev
Hamburger Menu Icon
![]()
Hamburger Menu Icon
Made By Isac Fadoni
CSS Hamburger Menu Icon to Close Icon
![]()
CSS Hamburger Menu Icon to Close Icon
Made By Hilo
Hamburger Menu Icon Animation
![]()
Hamburger Menu Icon Animation
Made By Andras Lundgren
Hamburger Menu icons and rotating effects
![]()
Hamburger Menu icons and rotating effects
Made By Spirit-infernal
Burger Menu Click Animation

Burger Menu Click Animation
Made By Elena Nazarova
Rotating Animation Menu Bar

Rotating Animation Menu Bar is a clean and simple free CSS effect.
Made By Jarod Taylor
Concept photography portfolio site

Concept photography portfolio site that you can use for any website and application.
Made By Paco Martin
Fade In Side Nav Bar

Fade In Side Nav Bar
Made By Harry Williams
Hamburger Menu Icon
![]()
The Hamburger Menu Icon is a popular CSS effect that you can try for your site.
Made By Nicolas Raube
Morphing Hamburger Icon
![]()
Morphing Hamburger Icon is a beautiful and clean CSS effect for your site.
Made By Jay Wilson Jr.
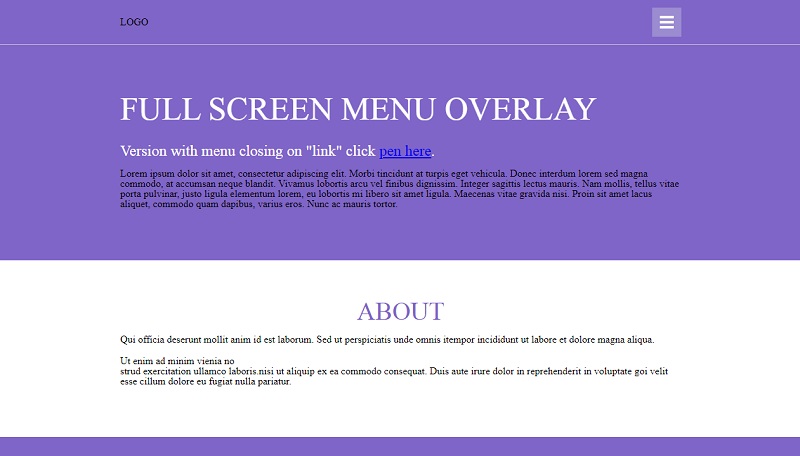
Full Screen Menu Overlay

Full-Screen Menu Overlay is a simple, clean, and attractive CSS effect. You can use it for your website and application.
Made By Katherine Delorme
Hamburger Menu Icons
![]()
Hamburger menu icons that you can use for your website.
Made By Jeroen Stengs