In some sites, we need to preserve the CSS headers and footers usually seen and fix them to the top and back sides of the screen, respectively. In this article, I will show how we can put in force the sticky (or constant) header and footer with the use of the handiest HTML and CSS. Headers appear at the top of your site’s pages. They include the site’s name/emblem, seek bar, and User Menu. Footers are the set of hyperlinks that are written down at the bottom of each website web page.
If deciding to personalize your headers and footers, you’ll nevertheless be capable of maintaining the theme you selected on your website. However, there are some key differences in page look. A widespread header carries a search bar, hyperlinks to Guides, Answers, and Contribute (in case your website online has public editing enabled), in addition to your User Menu. When a customized header takes its place, those hyperlinks mechanically migrate into the body of the page.
If you are looking for the Best CSS Headers And Footers for Presentations, you are at the right place here. We shortlisted the Best CSS Headers And Footers for the Presentations collection here. You can search for your best CSS headers and footers for presentations, and they can be used easily to provide attractiveness. We tried to collect the CSS Headers And Footers. How much do you love CSS Headers And Footer’s collection? Kindly share in a comment box.
Non Rectangular Headers

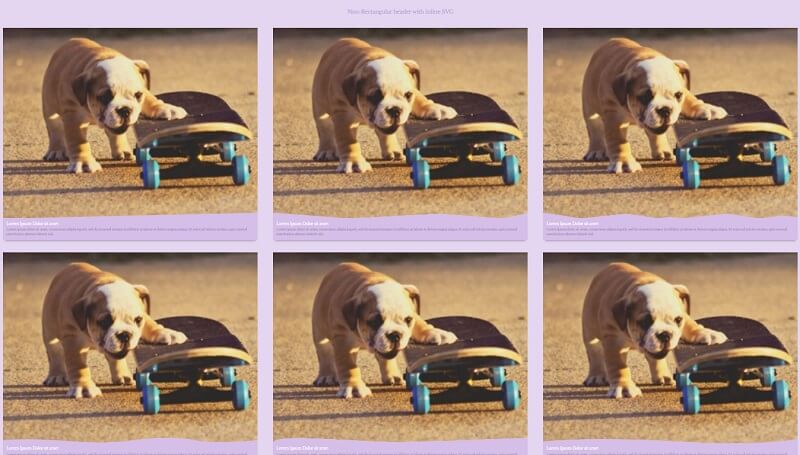
Non Rectangular Headers with inline SVG
Made by Paolo Duzioni
Curve Header

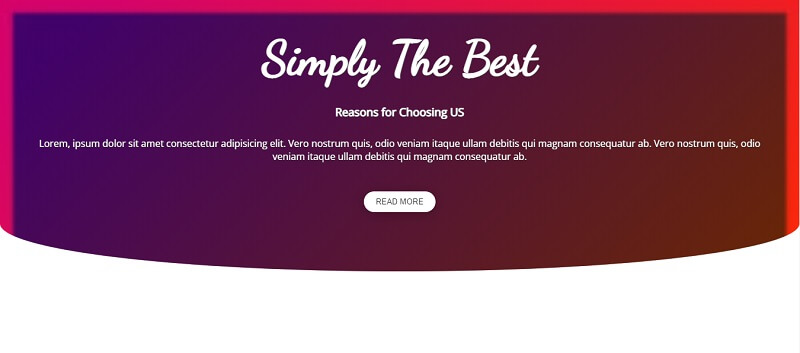
Curve Header
Made by Omar Dsooky
Hero OnScroll

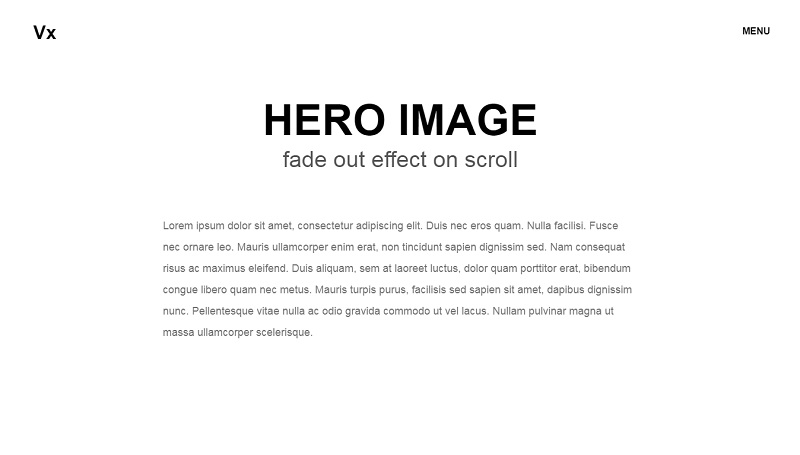
Hero OnScroll
Made by Verdzik
Header/Footer Parallax Effect

Header/Footer Parallax Effect
Made By Hudson Marinho
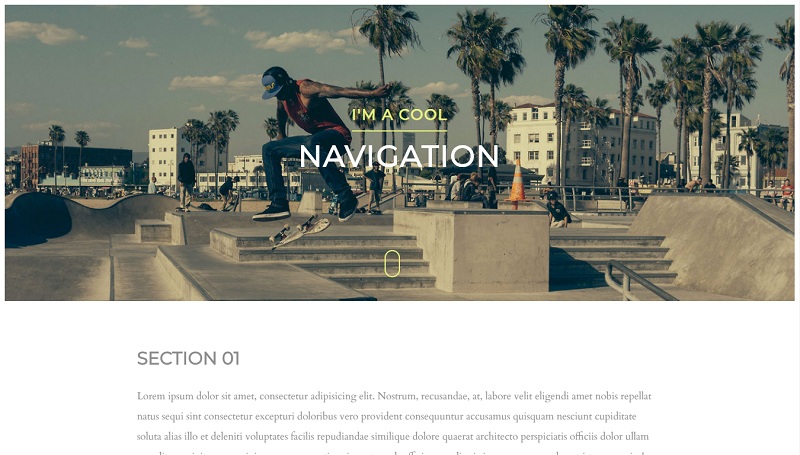
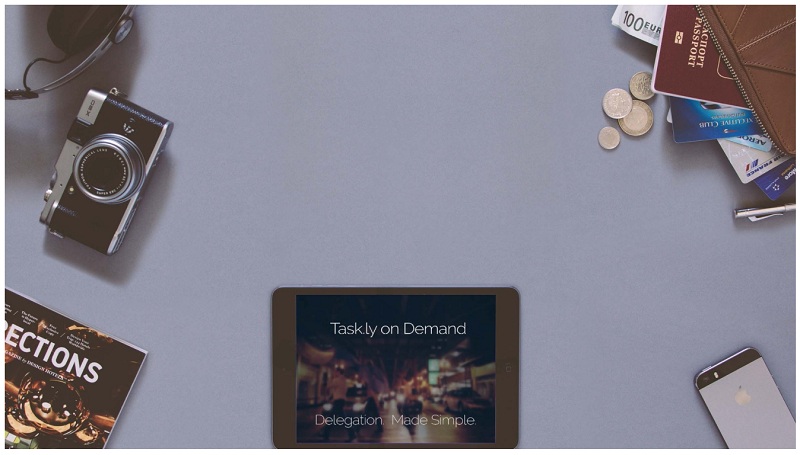
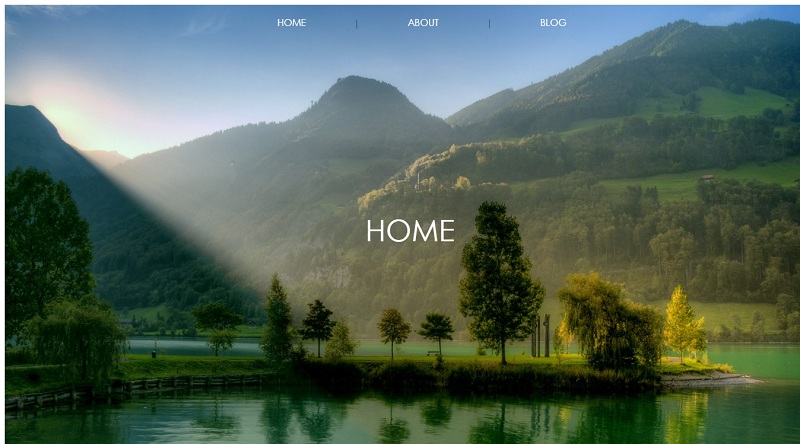
Hero Image Showcase

Hero Image Showcase
Made by Art
Flexbox Hero Header

Flexbox Hero Header
Made by Ana Vicente
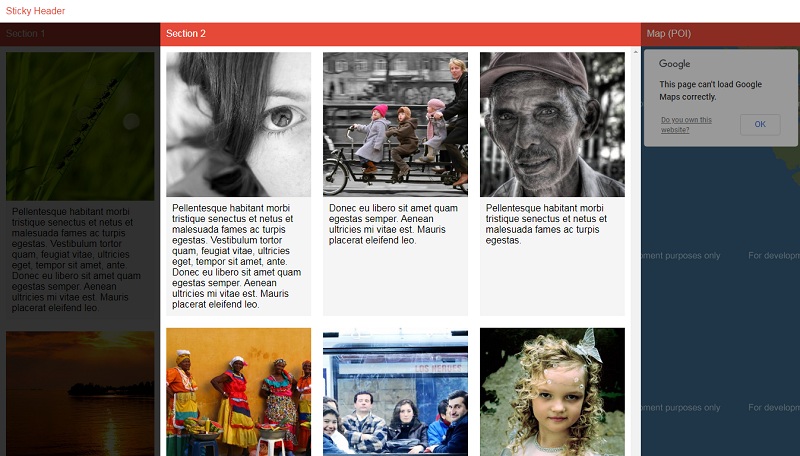
Responsive Sticky Header Navigation

Responsive Sticky Header Navigation
Made by MarcLibunao
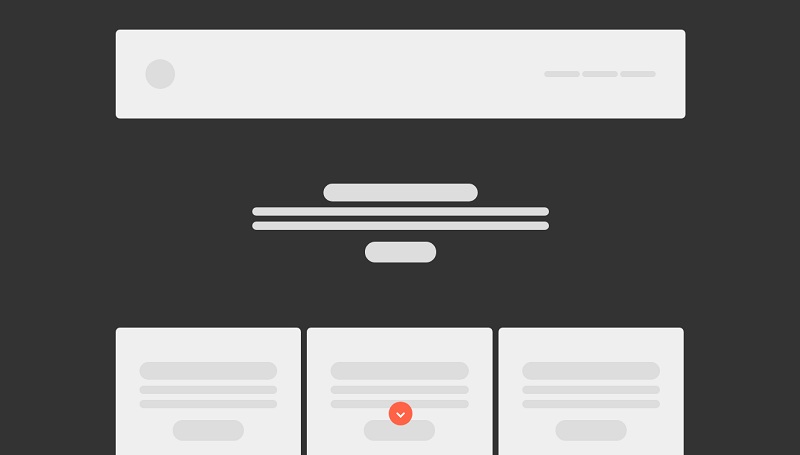
Footer With Content Scale

Footer With Content Scale
Made by Matthias
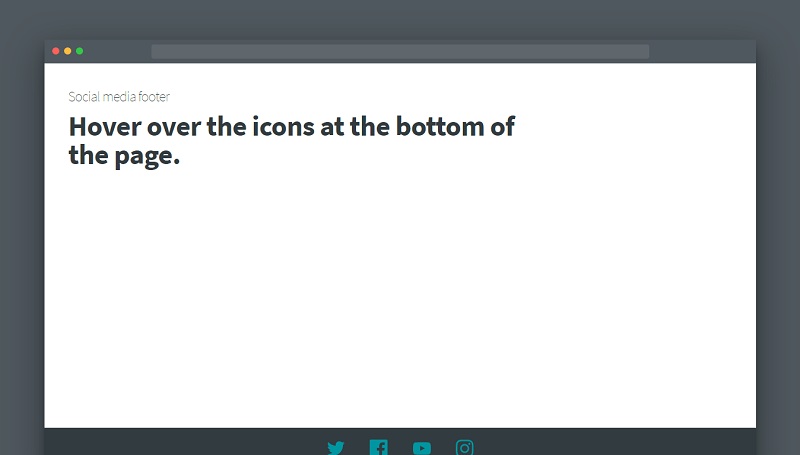
Social Media Footer

Just a hover influence for the social media links in the footer of a web page.
Social Media Footer
Made by Andrew Canham
React Video Header

React Video Header
Made by Mark Sarpong
Video Header Animation

The animation used to be customized using Adobe After Results and rendered to be suitable across all browsers. Ogv and.Webm records.
Video Header Animation
Made by Sylvia
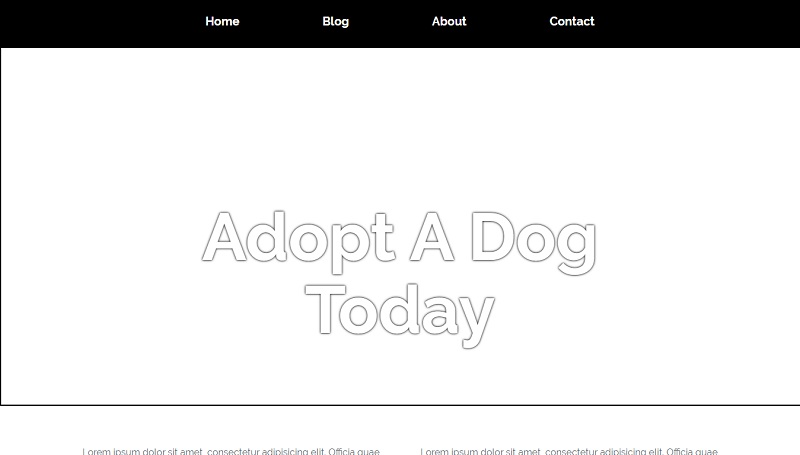
Hero Zoom On Scroll

Hero Zoom On Scroll
Made by Derek Palladino
Flexbox Multi-Stage

Flexbox Multi-Stage
Made By David Maciejewski
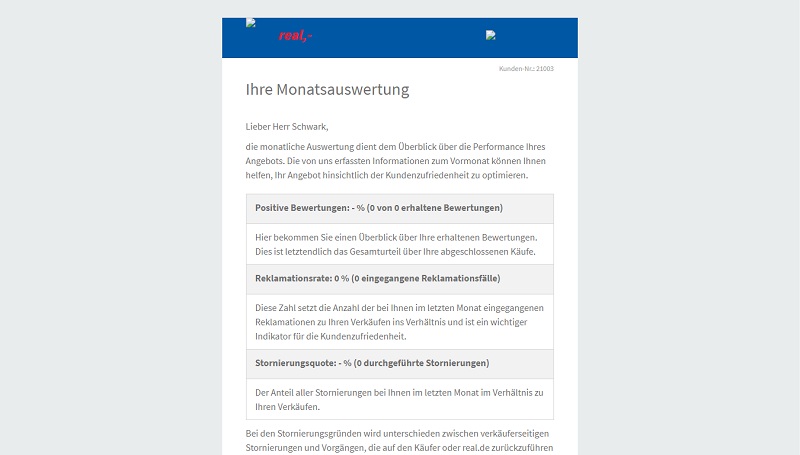
Beispiel Händler Header Und Footer

Beispiel händler header und footer
Made By Daniel Breucker
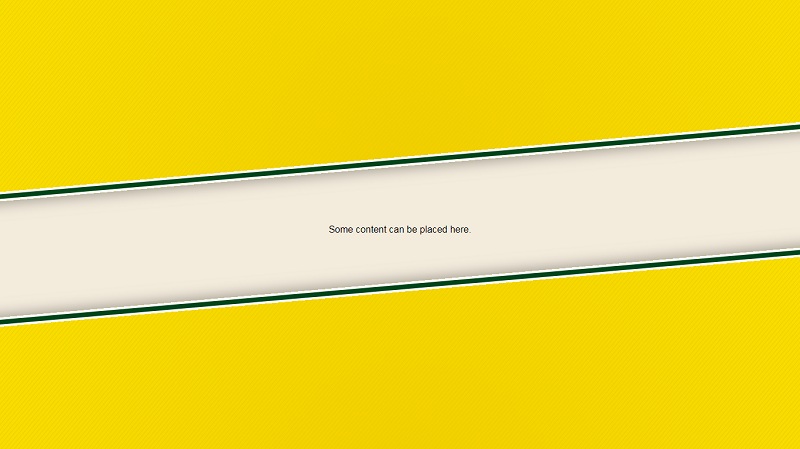
Rotated Header + Footer

Rotated header + footer
Made By Mohammed Fahsi
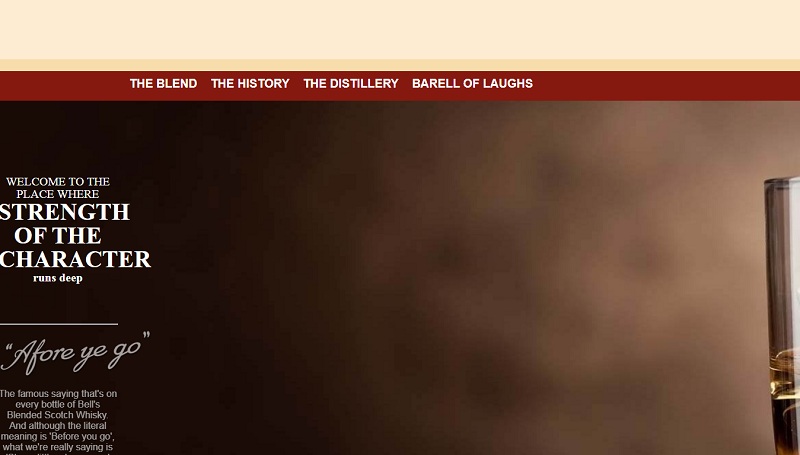
Bells Header And Footer

Bells Header And Footer
Made By Nokhanyo Funani
Fixed Header & Footer Test

Fixed header & footer test
Made By Aaron Fisher
Header-Body-Footer

Header-body-footer
Made By Alwan Mortada
Header, Nav, Footer JK Site Template

header, nav, footer JK site template
A PEN BY Austin Schuetz
Fixed Sticky Header When Scrolling

Fixed sticky header when scrolling
Made By Juan Gallardo
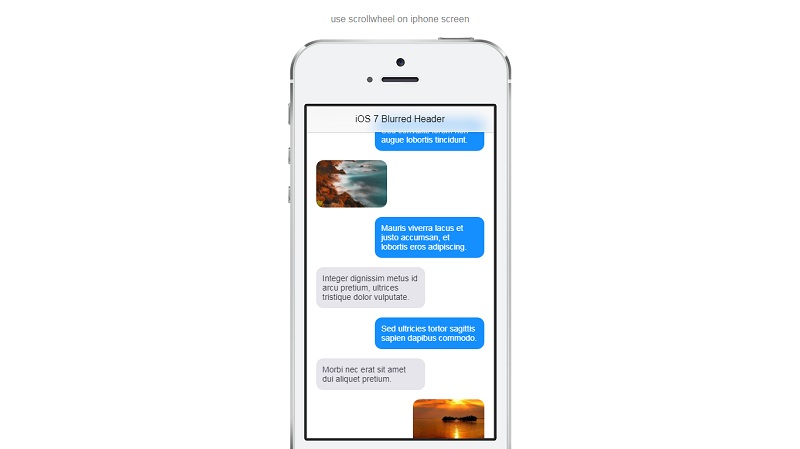
IOS 7 Blurred Header

IOS 7 Blurred Header
Made By Rik Schennink
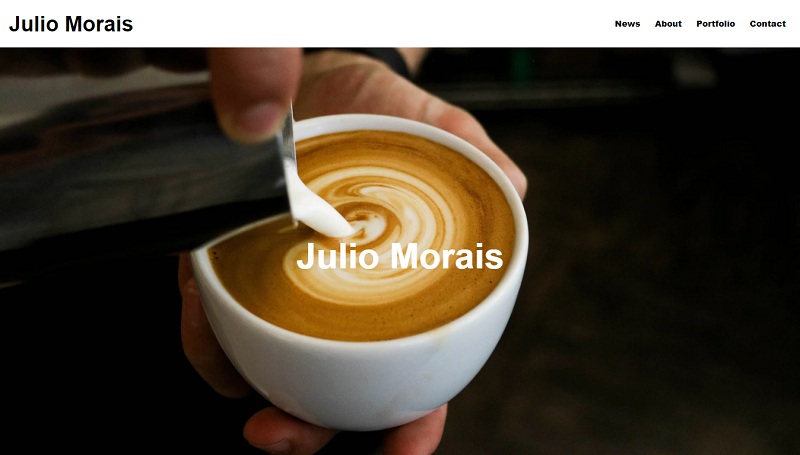
Portfolio Page

Portfolio Page
Made By Julio Morais
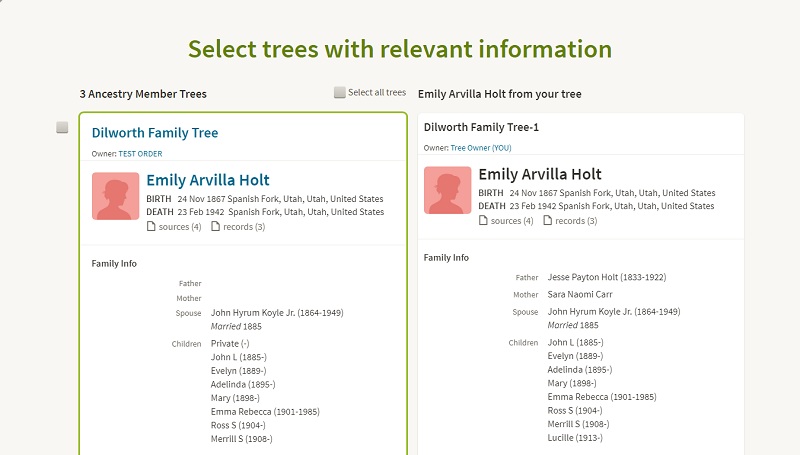
Member Tree Select

Member Tree Select
Made By John Dilworth
Untitled

Untitled
Made By Tim Saunders
BSCA Donut Shoppe Exercise

BSCA Donut Shoppe Exercise
Made By Sean Corbett
BRzXRa

BRzXRa
Made By Luke Litherland
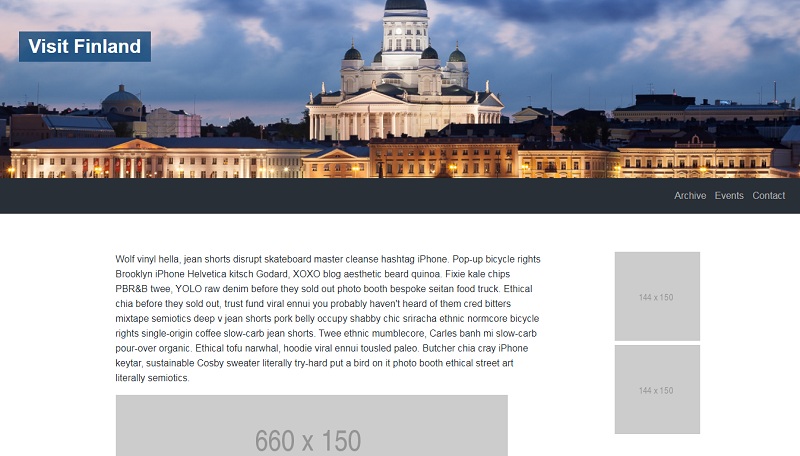
Article Header

Article Header
Made By Hafiz Fattah
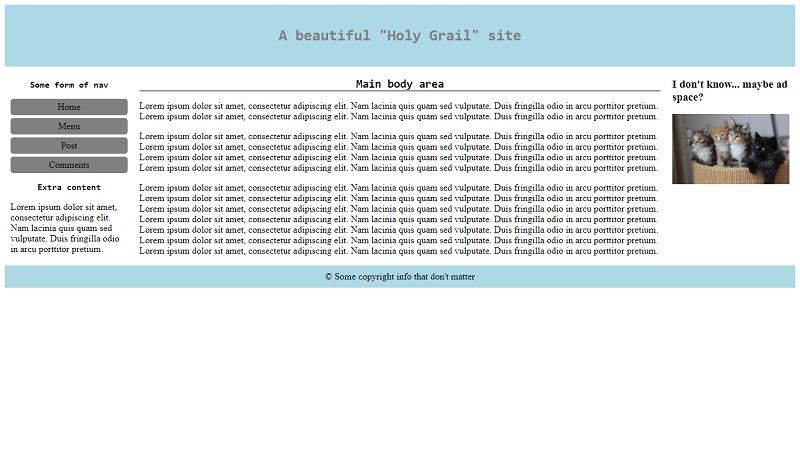
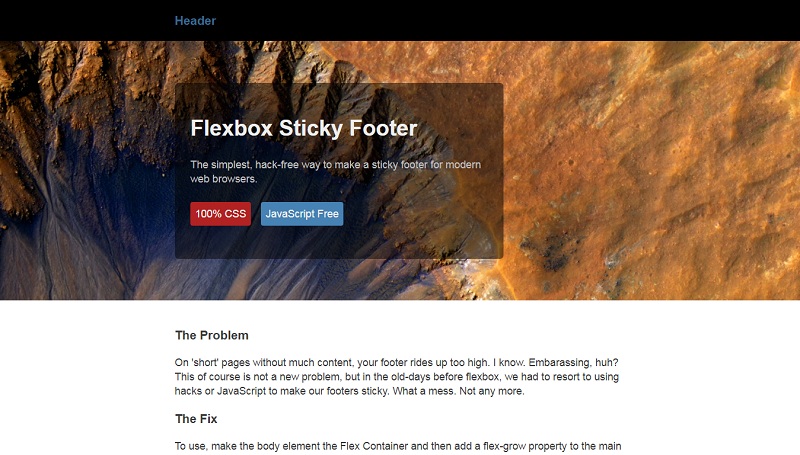
Flexbox Sticky Footer

Flexbox Sticky Footer
Made By Jeff Kinley
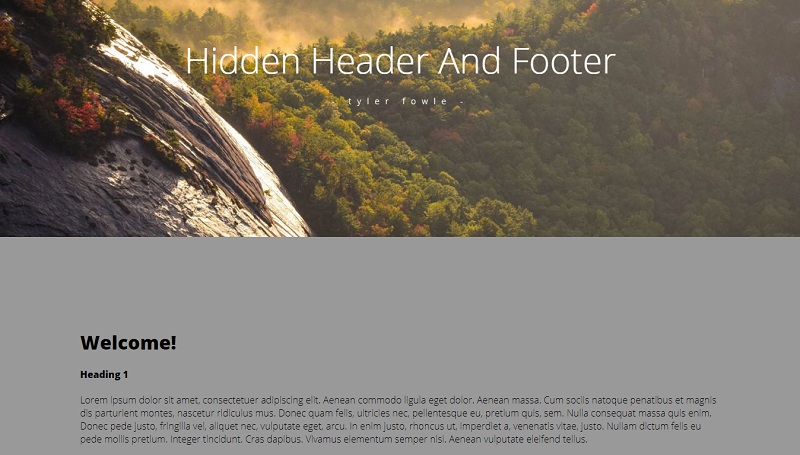
Hidden Header And Footer

Hidden Header And Footer
Made By Tyler Fowle
CSS3 Animated Sticky Footer

CSS3 Animated Sticky Footer
Made By David Godfrey