If you’ve got an internet site with plenty of pages, you could add a few forms of CSS pagination to every web page. Add pagination links to help cut up your lengthy content material into shorter, simpler-to-recognize blocks. Paginating a website with a clean and interactive layout is critical for making multiple pages search for greater enjoyment for the traveler. Having the previous pagination can be very dangerous because it has held a crucial role in website design in recent times for getting greater web page perspectives. Going overboard with too many present-day design elements can also make your clients clear, so a balance between satisfactory searching and functional detail is a must.
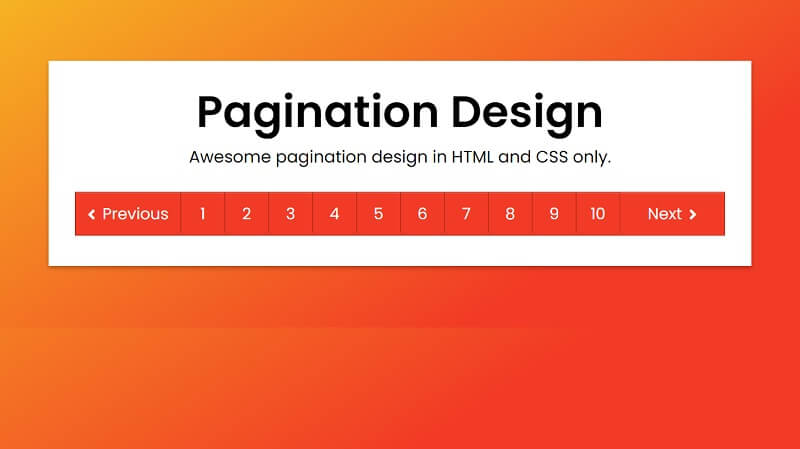
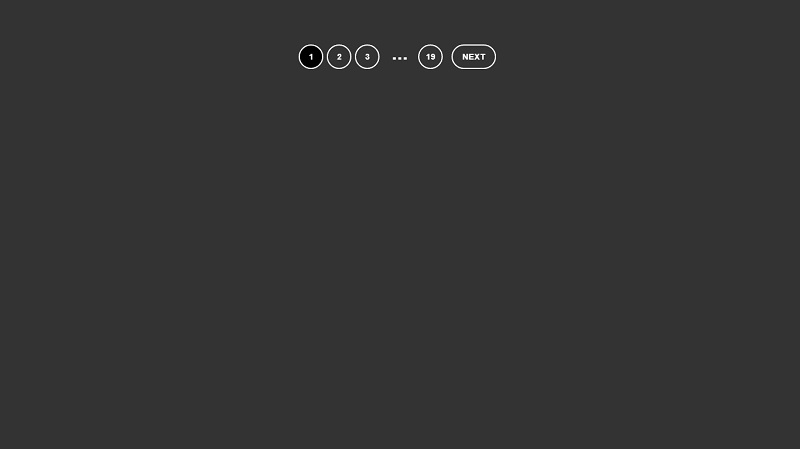
Pagination Design

Pagination Design
Made By Claudio Rigollet
Pagination Concept

Pagination Concept
Made By Ivan Bogachev
Roman Pagination

Roman Pagination
Made By Michael Sveistrup
CSS Pagination

This is one of the best CSS Pagination. You can use it easily.
Made By Phi
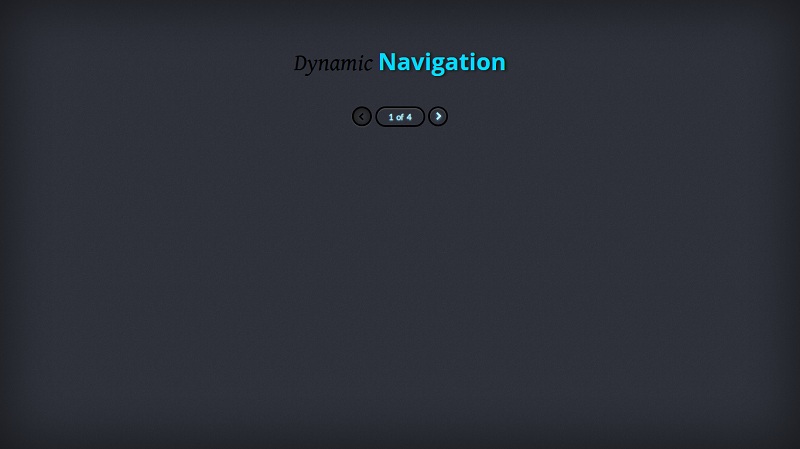
Dynamic Page Controls

Dynamic page controls with disabled again buttons and morphing proceed button when achieving the final web page.
Made by Wayne Dunkley
Dot Hopper

Dot Hopper – Pagination
Made by Elliot Geno
Pure CSS Pagination

This is Pure pagination.
Made By Brendan Mullins
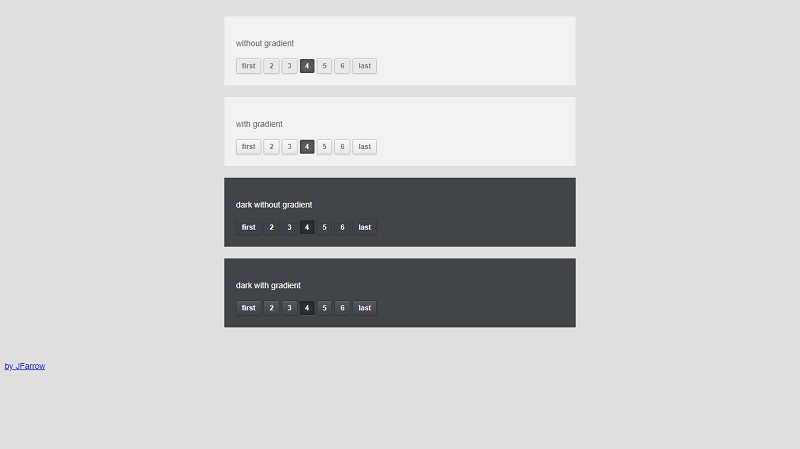
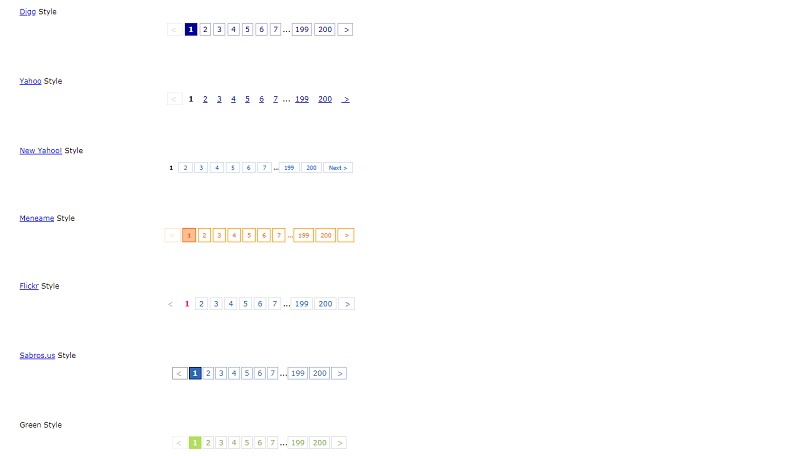
CSS Pagination Styles

You can use Pagination Styles. It is best for you.
Made By JFarrow
Fully Functional CSS Pagination

Fully Functional Pagination
Made By Lja
CSS “Pagination”

It is a great CSS “pagination” for you.
Made By Jason Rushton
CSS Pagination Styles2

CSS Paginations Styles2 for you. This is very simple and easy to use.
Made By Vavik
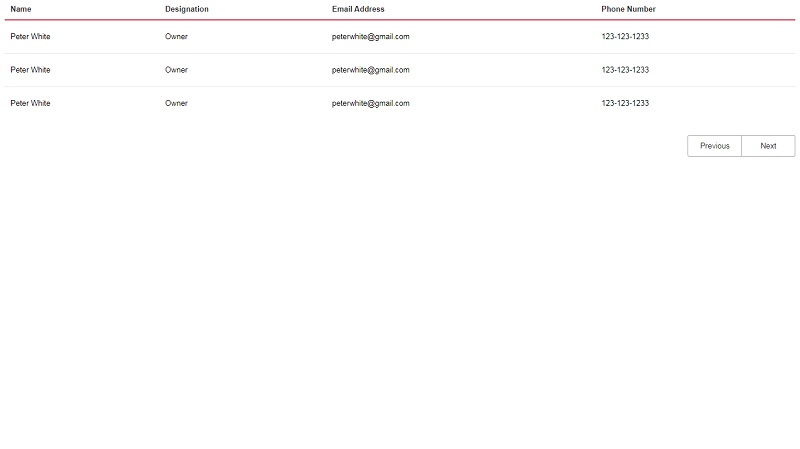
Simple Pagination

Simple Pagination
Made By Sarfraz Shaukat