HTML image slideshow can, without problems, add a sparkle to your page and get you the eye of both visitors and engines like Google. Slideshow to expose several pictures or movies on an especially small area and without using your server quota. In this article, we collected CSS Slideshows for Presentations Slideshow, another name for Carousal, which is also used to create images and video slideshows on any web page. This slideshow shows you provide an awesome look at your web pages, and the attractiveness of pages increases. We shortlisted the Best CSS Slideshows for Presentations collection here. You can search for your best CSS Slideshows for presentations, and they can be used easily to provide attractiveness. We tried to collect a collection of CSS Slideshows. How much did you love the CSS Slideshows collection? Kindly share in the comment box.
Doggie Screensaver

Doggie Screensaver
Made by Ryan Mulligan
Split Slick Slideshow

Split Slick Slideshow
Made by Fabio Ottaviani
Simplest CSS Slideshow

Simplest CSS Slideshow
Made By Bramus
Pure CSS Slideshow Gallery

Pure CSS Slideshow Gallery
Made By Roko C. Buljan
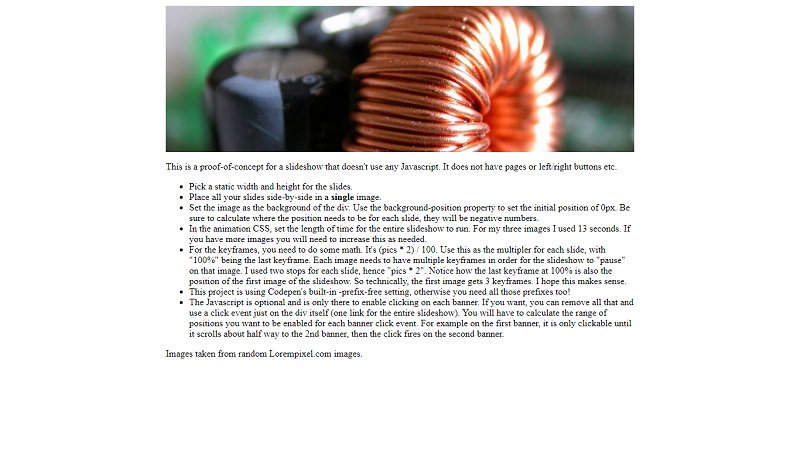
Pure CSS slideshow

Pure CSS slideshow
Made By Hugo Giraudel
HTML and CSS Slideshow

HTML and CSS Slideshow
Made By Zack Wallace
HTML/CSS Slideshow

HTML/CSS Slideshow
Made By Filipe Cezar
Pure CSS Slideshow

Pure CSS Slideshow
Made By Waterplea
Superminimal Pure CSS Slideshow

Super minimal pure CSS slideshow
Made By Francesco Bedussi
Pure CSS Slideshow

Pure CSS slideshow
Made By Maex Dontcha
CSS Slideshow

CSS slideshow
Made By Jason Cluck
Full CSS Slideshow

full CSS slideshow
Made By Gauthier