Are you looking for the best free CSS image effects that you can use in 2025? If so, then keep reading this article.
Today, we need to share an experimental three-D gallery with you that uses CSS three-D transforms. With 3D transforms, we are able to make simple factors extra exciting by setting them into the three-dimensional area. Together with CSS transitions, these elements can be moved in the 3D area and create a sensible impact. Today, we want to share an experimental 3-D gallery with you that makes use of CSS 3-D transforms.
The foremost concept is to create a circular gallery where we have a picture inside the middle and two on the edges. Since we are using an angle, the two lateral photos will appear three-dimensional while we rotate them. We collected CSS Image Effects for Presentations. You are at the right place here. We shortlisted the Best CSS Image Effects for Presentation collection here. You can search for your Best CSS Image Effects for Presentations, which can be used easily to provide attractiveness. We tried to collect CSS Image Effects. How much did you love the CSS Image Effects collection? Kindly share in the comment box.
Flexible Multi-Panel Background

Flexible Multi-Panel Background
Made By Ana Tudor
3D Image Hover CSS

3D Image Hover CSS
Made By Shounak Ghosh
CSS Animation Concept

CSS Animation Concept
Made By Ivan Bogachev
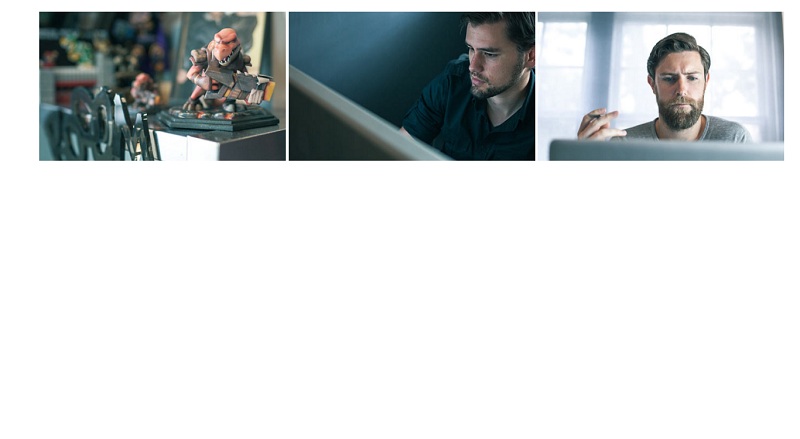
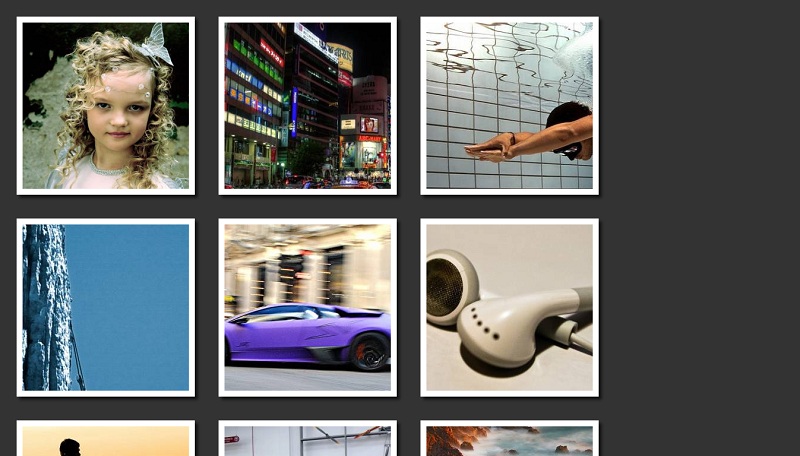
3D Images Gallery

3D images gallery
Made By Bobby
CSS 3D Image Flip Gallery

CSS 3D Image Flip Gallery With Dynamic Shadows
Made By Dudley Storey
Pure CSS 3D Image Slider

Pure CSS 3D Image Slider
Made By Joshua Hibbert
CSS3 3D Image Animation

CSS3 3D image animation
Made By Dehash
Mostly Funky

Mostly Funky and Mostly Responsive 3D Image Slider
Made By Chris Simmons
3d Image Block

3d image block
Made By Alexey
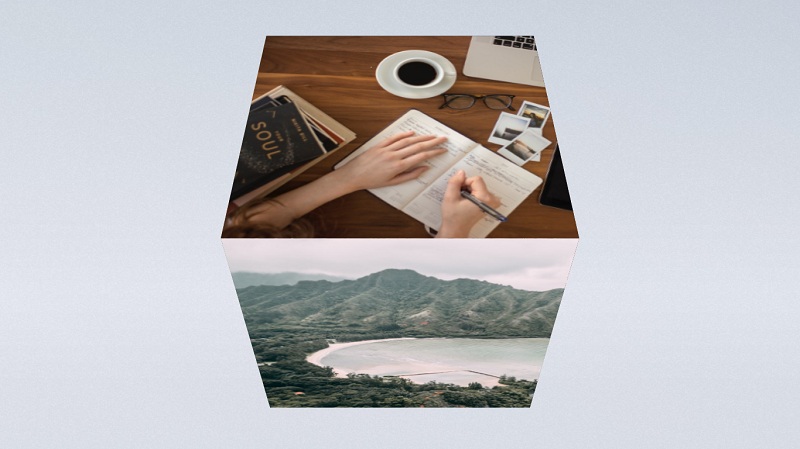
Rotating 3D Image Cube

Rotating 3D Image Cube with CSS
Made By TJ Egan
Image Hover

#1220 – Image hover with caption & button
Made By LittleSnippets.net
3d Image Rotation

3d image rotation and text color change
Made By Shubham Chaudhari
Image Hover Effect

Image Hover effect
Made By Hans Engebretsen
CSS3 Image Hover Effect

CSS3 Image Hover Effect
Made By Nesrin Kalender
3D Thumb Image Hover Effect

3D Thumb Image Hover Effect
Made By MrPirrera
Image Hover Effect

Image hover effect
Made By Ilya Liman
Image Hover Effects With CSS

Image Hover Effects With CSS
Made By Pali Madra
Tracking Image Hover Effect
![]()
Tracking Image Hover Effect
Made By Bergability
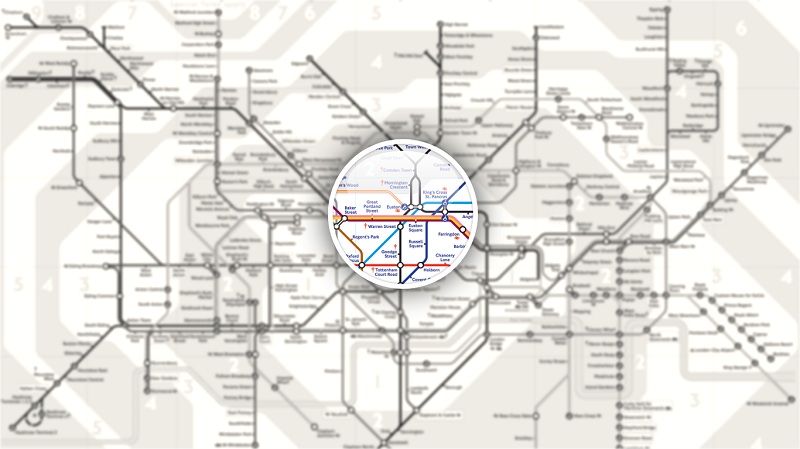
CSS Magnify

CSS Magnify
Made by Tia Aoake
Greyscale Magnifying Glass Effect

Magnifying Glass Effect
Made by Hugo DarbyBrown
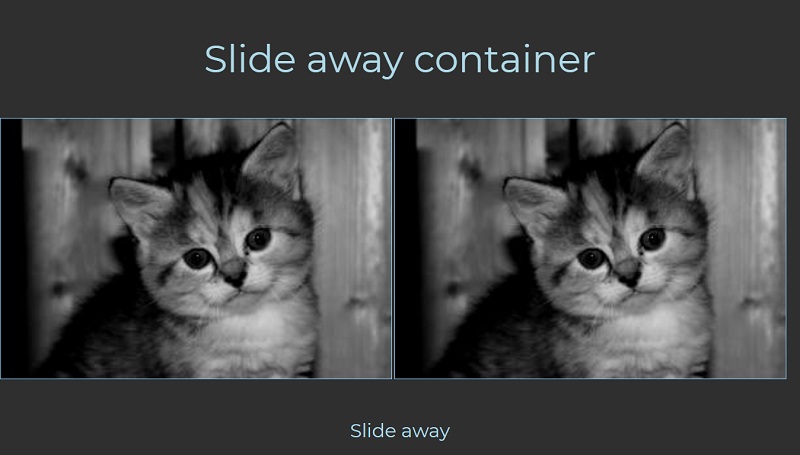
Container Slide

Container slide
Made By BY Andy
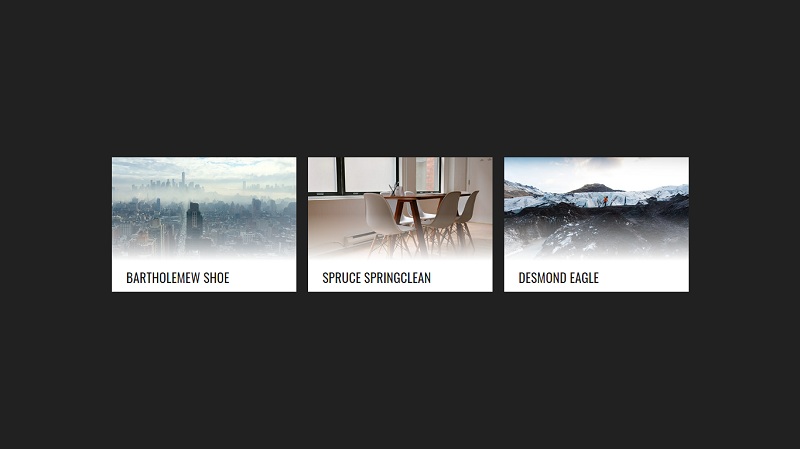
Image Hover

Image Hover
Made by LittleSnippets.net
Displacementmap Image Transition

Displacement map Image Transition
Made By Felix Knox
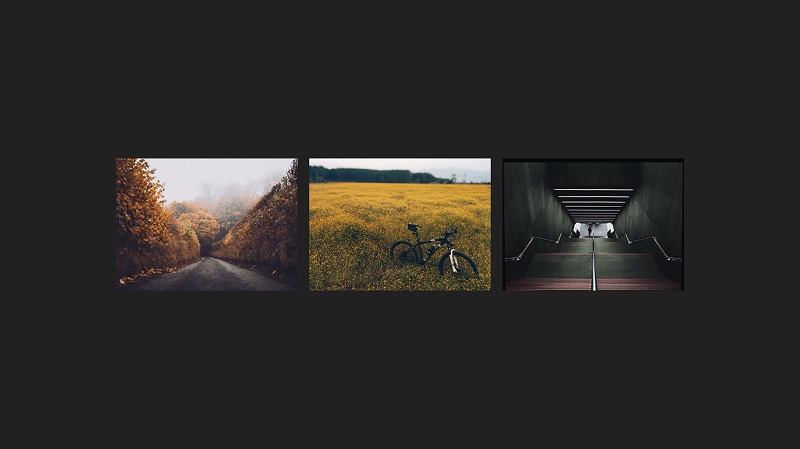
Image Transition

Three Image Transition
Made By Jrsqn
Totally Irresponsible

Totally Irresponsible Responsive Image Overlay Effect
Made By Ian
CSS Image Overlay Effect

CSS image overlay effect
Made By Robiul Awal
Image Overlay Effect

Image overlay effect
Made By Tye Alexandra
Circular Image Transition

Made by Steve Gardner
August 25, 2016
IOS Style Shadow

IOS style shadow
Made By Martin banks
Image Transition Effect

Image Transition Effect
Made By Teba Ibrahim
Filtered Image Transition Effects

Filtered Image Transition Effects using Mix-Blend-Mode
Made By Trevor
Canvas SlideShow

Canvas SlideShow
Made By Tiffany Rayside
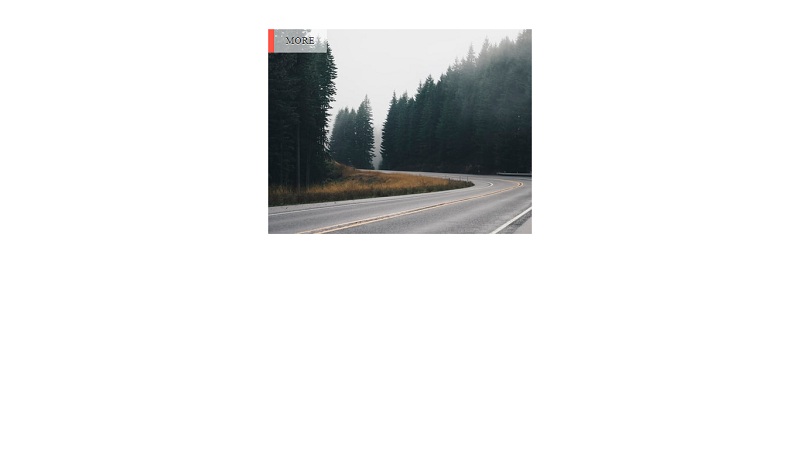
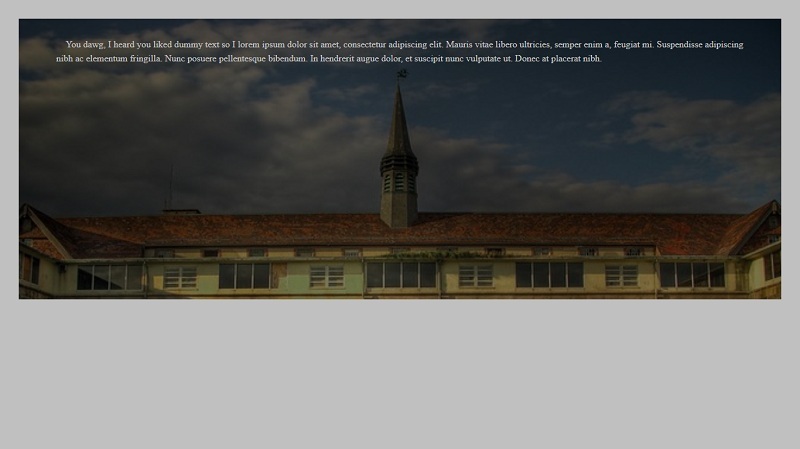
Angled Full-Width Image Mask

Angled Full-Width Image Mask
Made by Eric Jinks
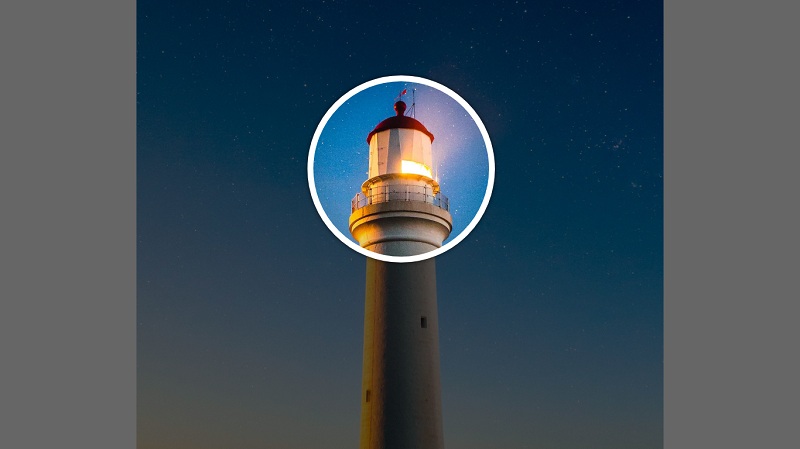
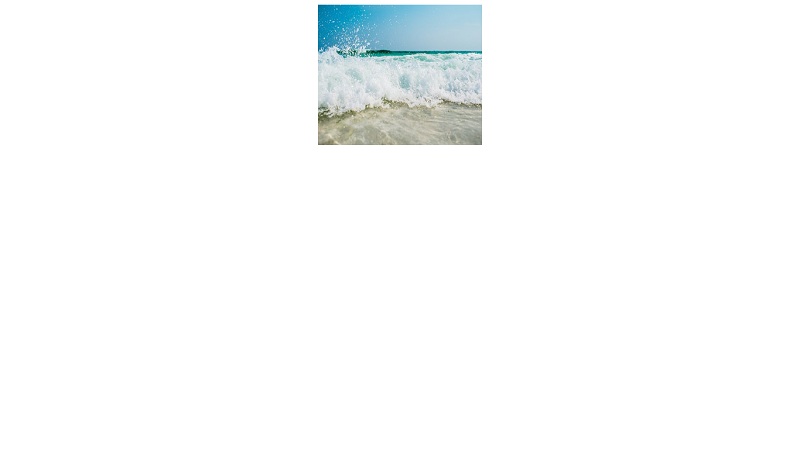
Breathing with shape

Breathing with Shape ranks among the more polished image tricks pure CSS has to offer. The technique causes an upload drift to swell and contract ever so gently, mimicking the quiet inhalation of a living thing. Visitors catch the motion almost instinctively, though the action stays far short of gaudy. Designers showcase this effect at the top of their portfolios, on streamlined landing pages, or inside the most personal of travel journals precisely because the crisp presentation is the point.
Responsive behavior kicks in automatically, so the pulse remains tidy whether the display is a high-density laptop or a five-inch phone. Even novices, someone who barely remembers a selector, find the code readable; gradients loop and keyframes march right off the screen. Calm, purposeful motion is what sets Breathing with Shape apart from simple fade or slide alternatives. A flat image exchanges static real estate for the illusion of air, and thanks to that swap, the whole page feels a half-beat more awake. Adjusting the duration, scaling the swell, or even reshaping the boundary is trivial, allowing the designer to keep their voice firmly in charge. Designers who need a distinctive portfolio or anyone simply aiming to update a stale web presence may find the Breathing with Shape CSS effect an appealing option. It is both lightweight and unobtrusive, yet the subtle depth and motion it supplies feel purposeful rather than gimmicky.
Key Features:
- Smooth Breathing Animation
- Lightweight CSS Code
- Fully Responsive Design
- Customizable Animation Settings
- No JavaScript Required
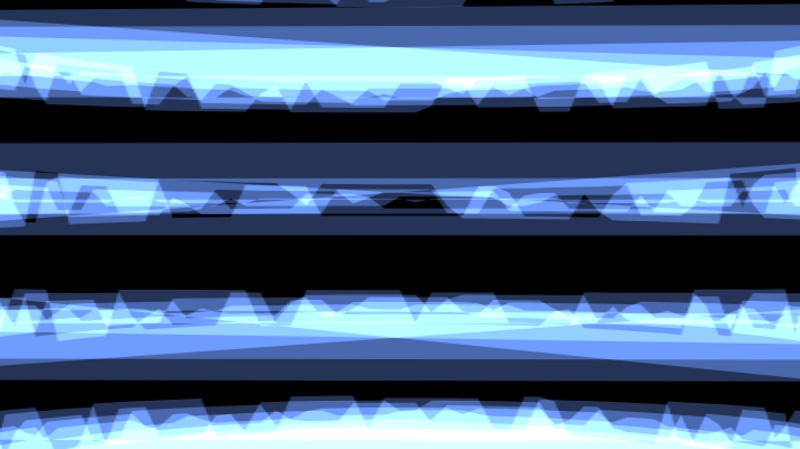
CSS Holographic Masks

Picture sliding an electric rainbow over your photos – CSS holographic masks can give you that wow factor with just a keystroke. Splashy hues, swirling patterns, and trailers of motion grab eyeballs faster than anything else on the page. Pop one into a personal blog, a photography portfolio, or a landing splash, and suddenly, the whole design feels like it belongs in a tech showcase. The kicker is that you don’t need to be a code wizard; a quick snippet is usually all it takes. Plenty of CSS playgrounds and mini-libraries bundle the trick with words like plug-and-play, so even brand-new builders can dabble without rewriting the universe. Copy, paste, and watch the magic —you get the idea.
Lightweight by nature, these masks sit easily on mobile screens and borrow bandwidth, so your site doesn’t become sluggish the moment someone swipes in. They shine brightest in those hero spots, overlaid images, or anywhere an interactive background can take centre stage. Performance and flair don’t have to compete with each other here; they complement each other. If your goal is to make a page feel fresh, playful, and sci-fi, investigating holographic masks is a solid next step. Students, freelancers, and weekend hobbyists—everyone seeking a louder visual voice — can grab this tool without sacrificing speed or leaving anyone behind. Please give it a whirl and let the screen start talking.
Key Features:
- Futuristic Visual Appeal
- Lightweight and Fast-Loading
- Responsive Design
- No Plugins Required
- Accessibility-Friendly