A CSS Menu Bar or navigation bar needs popular HTML as a base. Menus are vertical by using the default. Minimal default styling and low-specificity selectors make them easy to customize. By default, menu gadgets take in 100% of the width in their container, so you may also need to limit the menu width or set the menu to display:inline-block.
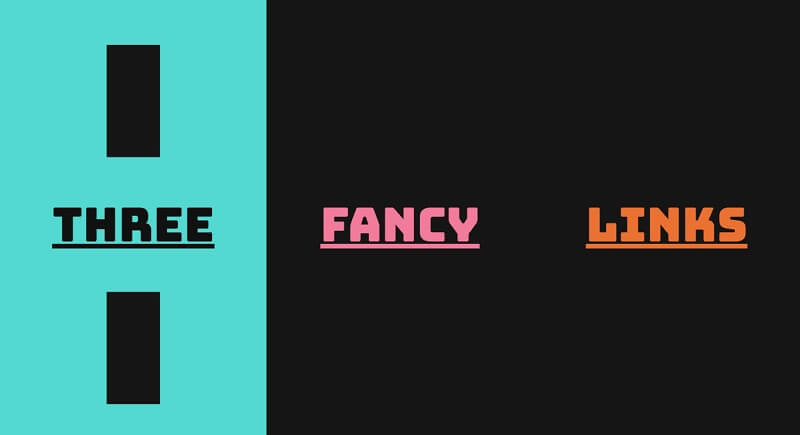
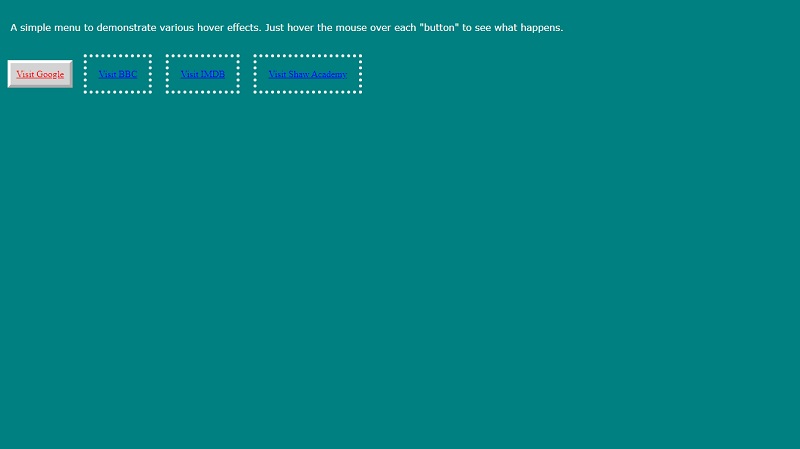
Three Fancy Link Hover Effects

Three Fancy Link Hover Effects
Made by James Hancock
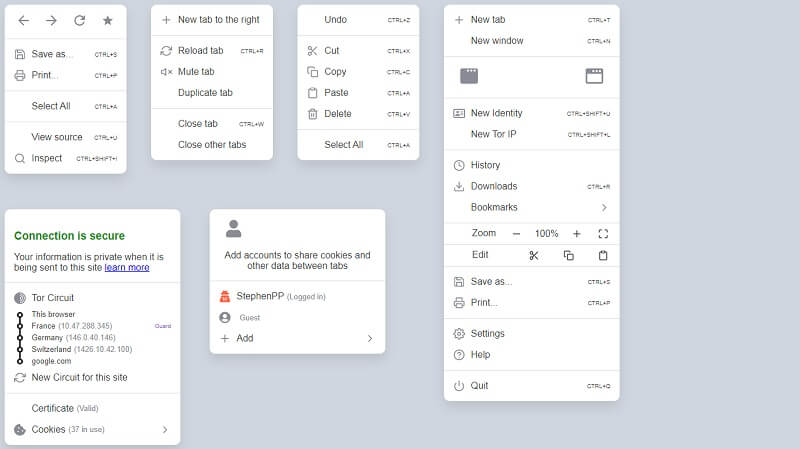
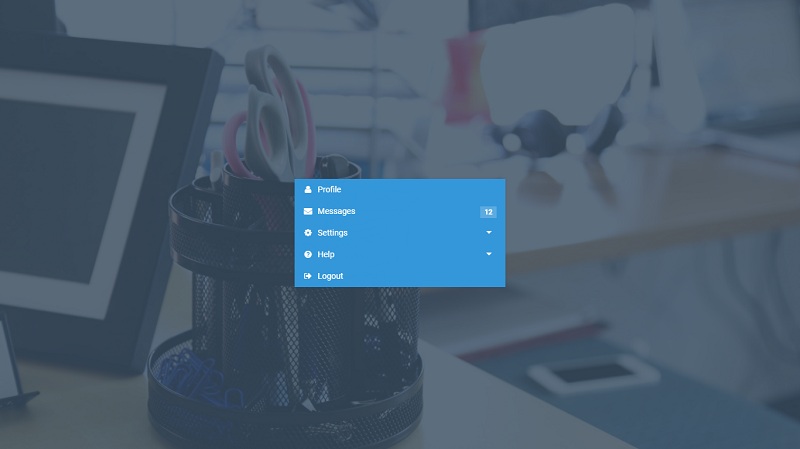
Context Menu

Context Menu
Made by Danny
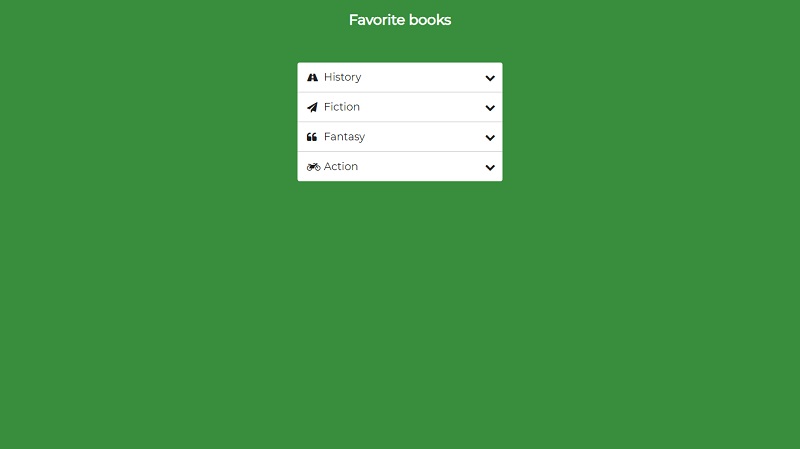
Accordion Menu

Accordion Menu
Made by JuliaRietveld
Flat Vertical Navigation

An easy, flat vertical navigation with a multi-animated drop-down menu. Additionally, together with Font tremendous and Animate.Css.
Made by Andy Tran
Rings Navigation Concept

Links are obviously placed on the prime of every other, making a number of rings.
Rings Navigation Concept
Made by Bennett Feely
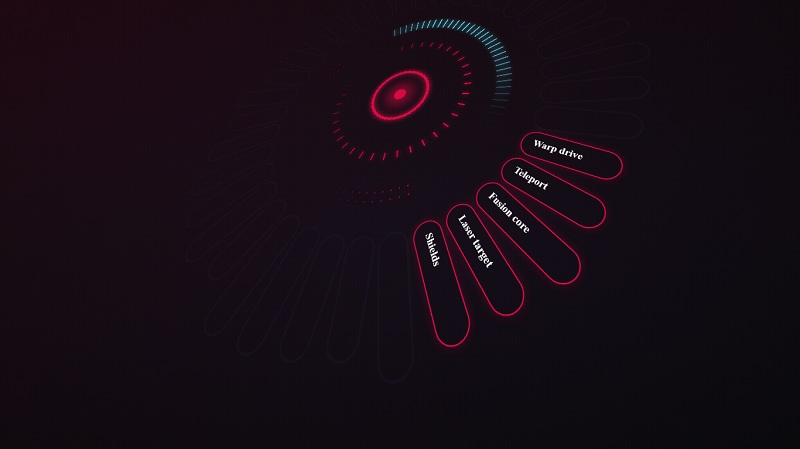
Circular Navigation Concept

New navigation thought with HTML, CSS, and JavaScript.
Circular Navigation Concept
Made by Benedict
Colourful Flower Popup Menu

Mobile stimulated flower popup menu. Feel free to use it however you like.
Made by Jordan LaChance
Pure CSS 3D Radial Menu

Tremendous radial menu hyper action!
Made by Jamie Coulter
Simple Pure CSS Dropdown Menu

The menu with dropdown is made simplest in CSS, with a line that complies with the hover on the road.
Made by Robert Borghesi
Zigzag Dropdown Menu Concept

That is just one more drop-down menu suggestion.
Made by Catalin Rosu
Mega Menu CSS

Mega Menu CSS
Made by the size
Velocity.js Fullscreen Flexbox Overlay Navigation

Velocity.js Fullscreen Flexbox Overlay Navigation
Made by Mirko Zorić
Explosive Menu

A, as a substitute explosive, a menu is just a click away. All you need to do is say hearth.
Made by Harris Carney
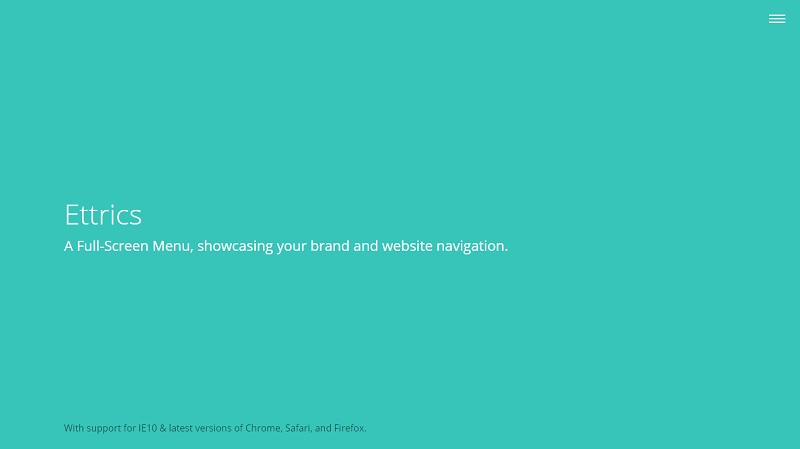
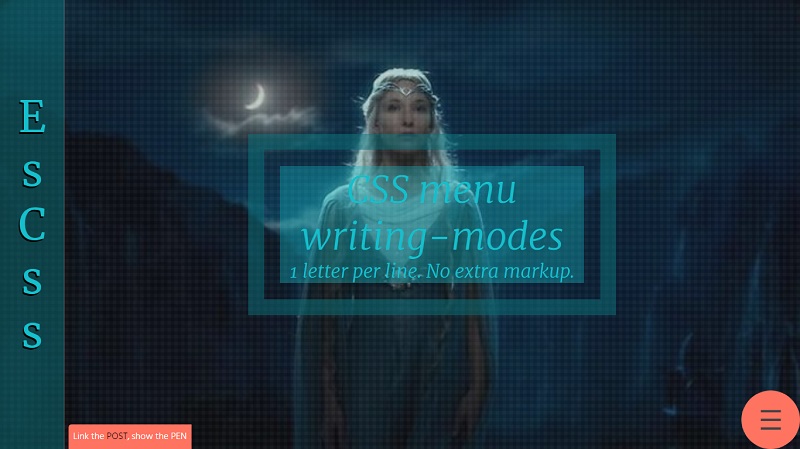
Full-Screen Menu Overlay

A full-reveal menu showcasing your manufacturer and website navigation.
Made by Ettrics
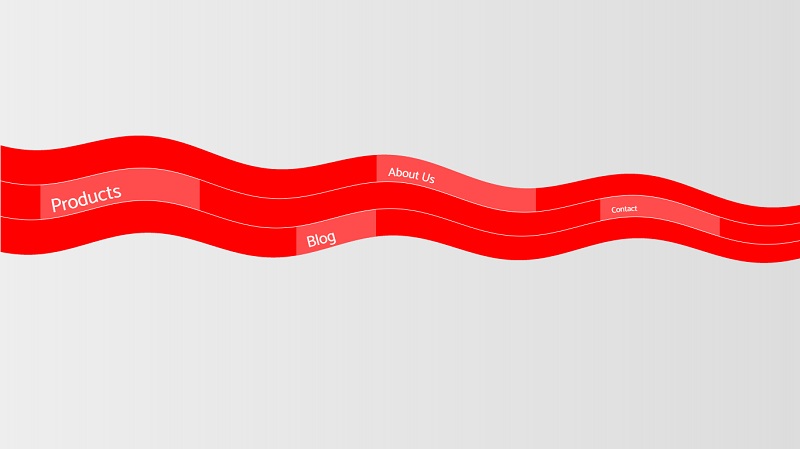
Ribbon Navigation

SVG Ribbon Navigation. In the beginning, it was constructed as a speedy prototype for some patron work.
Ribbon Navigation
Made by Steve Gardner
Colourful Navigation

While you hover the colorful navigation, the dot follows your strikes to the present object.
Colorful Navigation
Made by Lewi Hussey
Skewed Menu

Making use of CSS3 homes to make no-mainstream skewed men.
Horizontal Skewed Menu
Made by Claudio Holanda
Radial Menu Animation

Radial Menu Animation
Made by Anton Mudrenok
Details Info & Navigation

Details Info & Navigation
Made by Mohan Khadka
Fancy Toggle Menu

A fancy toggle menu to edit rapidly posts on websites.
Made by Florian Guiffrey
NavMenu

NavMenu
Made by Mitchell Swaffield
Hidden Menu

Hidden Menu
Made by José Reyes González
Header Navigation Menu

Header Navigation Menu
Made by Kyle Lavery
Angled Menu

Angled Menu
Made by Keith Light
Multi Level CSS Only Push Menu

Multi-Level CSS Only Push Menu
Made by Shven
One Page Navigation Menu

One Page Navigation Menu
Made By Alberto Hartzet
Pure CSS – Menu App

Pure CSS – Menu App
Made By Andy Tran
Overlay Menu

Overlay
Made By Thibault D
Lavalamp CSS Menu

Lavalamp
Made By Irvine Potok
CSS Menu Icons
![]()
Made By Naoya
Clickable CSS menu

Clickable
A PEN BY Ondřej Bárta
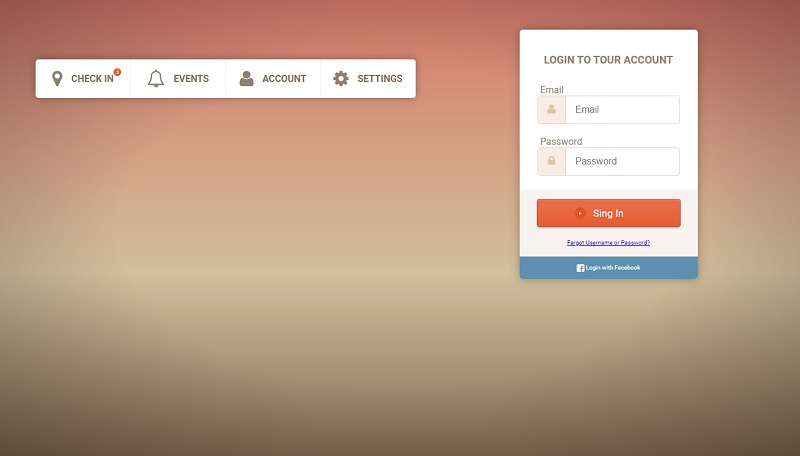
Flat Ui, Flat Ui Kit, Login Panel

Flat UI, flat ui kit, login panel
Made By Mehmet mert
CSS Side Navigation & Hamburger Menu

CSS Side navigation & Hamburger Menu
Made By Alberto Jerez
Pure CSS Menu Drawer

Pure CSS Menu Drawer
Made By Trevor Lang
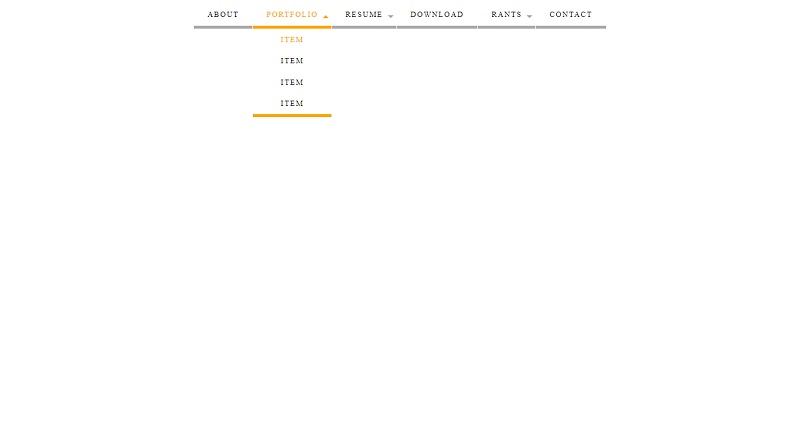
Pure CSS Menu Dropdown

Pure CSS Menu Dropdown
Made By Monkey Raptor
Super Simple CSS Menu

Super Simple
Made By Omar Jesus Bravo
Responsive CSS Menu

Responsive CSS menu with a triggering button
Made By Vacheslav Starikov
Scalable Animated CSS Menu Button

Scalable animated button
Made By Karsten
Slick Sidebar CSS Menu

Slick sidebar CSS menu
Made By Szymon Stypa
Advanced CSS Menu – Web Designer Wall

Advanced CSS Menu – Web Designer Wall
Made By Alidz
Pure CSS Menu

Made By Ehsan Amiri
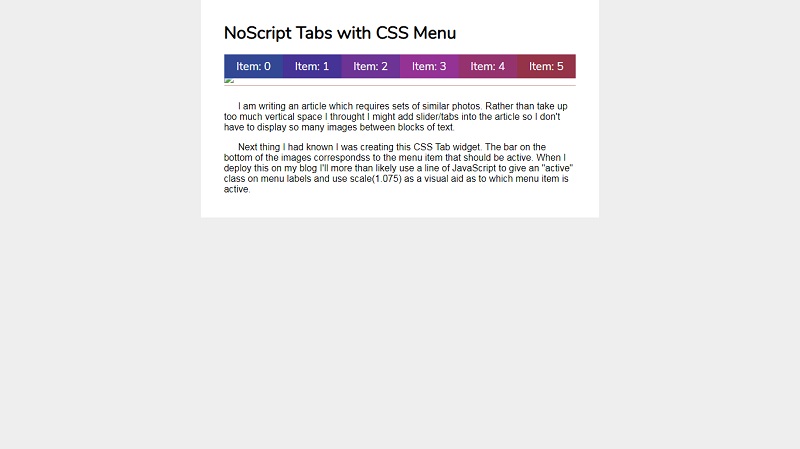
NoScript Tabs Menu With Images

NoScript Tabs Menu with Images
Made By Michael Rosata
Side Menu

Side Menu
Made By Arsen
Menu Icons Hover
![]()
Menu icons hover
Made By Sandra
CSS Menu

Made By Yasen Georgiev
CSS Menu Animation

Animation
Made By Ari
Simple Menu

Simple menu
Made By Surkov Dmitriy
Menu Button

Menu Button
Made By Boomer
Menu – Unique Shape

Menu – Unique Shape
Made By Brian
Flower CSS Menu

Flower Menu
Made By BY L
Menú Horizontal

Menú horizontal / ítems verticales
Made By Kseso
Red Project

Red Project
Made By Vitalii
Example CSS Menu

Example Menu
Made By R Laundon
Yet Another Pure CSS Menu

Yet Another Pure Menu
Made By Colin Hall-Coates
Menu

Menu
Made By Talita Oliveira
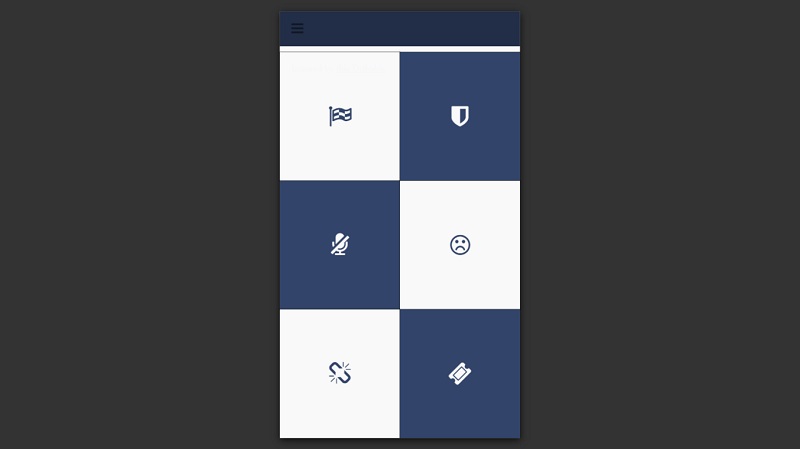
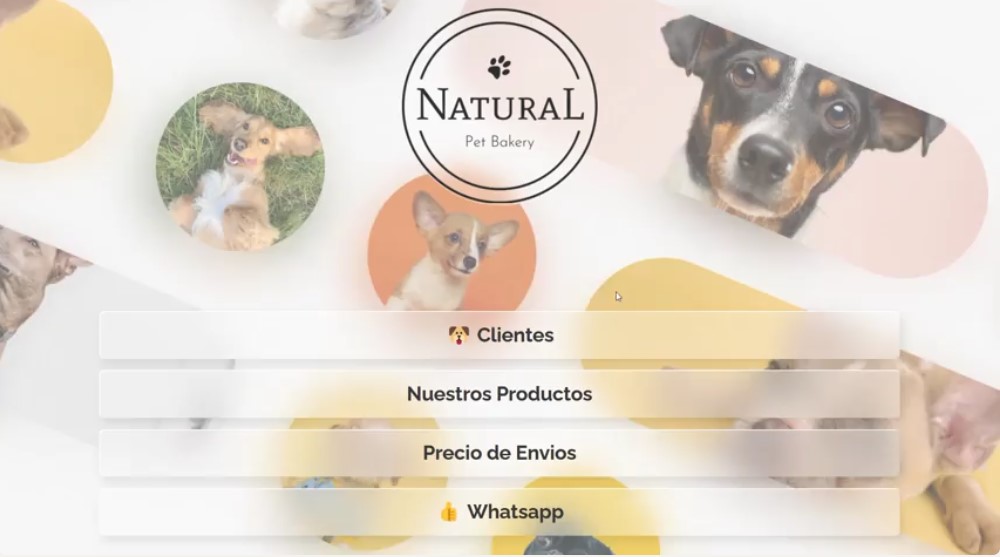
Full Screen Pet Menu

The Full-Screen Pet Menu has emerged as a standout choice for developers seeking a polished CSS navigation system. A single brief tap launches an immersive overlay that captures visitors’ attention and gently guides them through the site. Designers gravitate toward it for animal blogs, creative portfolios, and any project that prizes clear, uncluttered presentations. A defining feature of the module is its wide-screen curtain, which muffles background distractions and stages the links as the sole focal point. This layout remains tidy and visually coherent, whether it supports a casual diary or a corporate domain. Responsive code and an intentionally light footprint ensure smooth function even on smaller mobile displays.
Prospective users encounter no steep technical ramp; simple configuration variables handle colors, typography, and motion. Fine-tuning requires only modest CSS familiarity, allowing brand aesthetics to be seamlessly integrated without complex setups. The intent is straightforward: elevate the browsing experience while keeping the interface attractive and unobtrusive. For anyone who needs a menu that looks inviting on desktops, tablets, and phones alike, the Full-Screen Pet Menu combines good looks with reliable performance. It is a practical solution that does not sacrifice style.
Key Features:
- Full-Screen Navigation
- Mobile-Friendly Layout
- Easy Integration
- Cross-Browser Compatibility
- Smooth Animation Effects
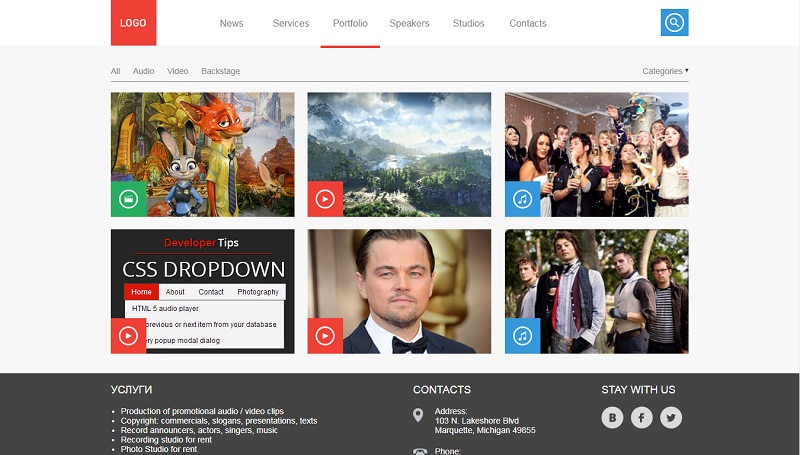
Icon Nav
![]()
The Icon Nav template has quickly earned its place at the top of many developers’ hit lists. Novices sketching their first websites and veterans seeking a polished, plug-and-play menu both discover it responsive to their needs. No arcane JavaScript knowledge is required; the offering is designed for builders who prefer to focus on design rather than deciphering code logic. Because the asset is slender in payload, load times remain brisk even on throttled networks. Menus resize gracefully, retaining their crisp outline whether viewed on a phone, tablet, or widescreen monitor. A CSS3-only engine underpins the behavior, providing an extra layer of confidence that future browser upgrades will not disrupt the display.
Freelancers showcasing photography, start-ups pitching a minimal landing page, and agencies lacing together a client portfolio all find the component fits without begging for compromise. Usability lurks in every hover state, nudging visitors forward without requiring them to learn new gestures. For anyone alert to the balance of simple installation paired with sharp, instant aesthetics, the Icon Nav approach demands a serious look.
Key Features:
- Icon-Based Navigation
- Clean and Modern Design
- Easy to Customize
- Hover and Active Effects
- Perfect for Any Website
 Free Web Resources , psd, mockups, & web templates Best WordPress Themes & Best Html Templates
Free Web Resources , psd, mockups, & web templates Best WordPress Themes & Best Html Templates