In this tutorial, we take a look at numerous CSS to enter textual content patterns that are wonderful for giving forms to your website online a more welcoming and attractive look. Gone are the times of image shadows…We’re doing it with straight-up CSS. I am enlightening here CSS Input Text. We shortlisted the Best CSS Input Text for Presentation collection here. You can search for your Best CSS Input Text for Presentations, which can be used easily to provide attractiveness. We tried to collect the best CSS input text. How much do you love the CSS Input Text collection? Kindly share your experiences in the comment box.
Also See
CSS Editable Letter Board

CSS Editable Letter Board
Made by Anyssa Ferreira
Fancy Text Inputs – CSS Input Text

Making use of the required hack.
Fancy Text Inputs
Made by Alex Bergin
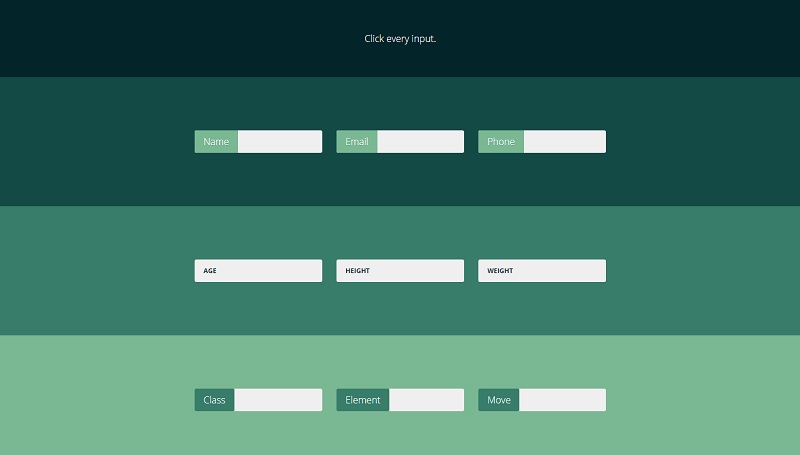
Text Input Love

Taking part in some enter patterns that don’t depend on hover,
Text Input Love
Made by Michael Arestad
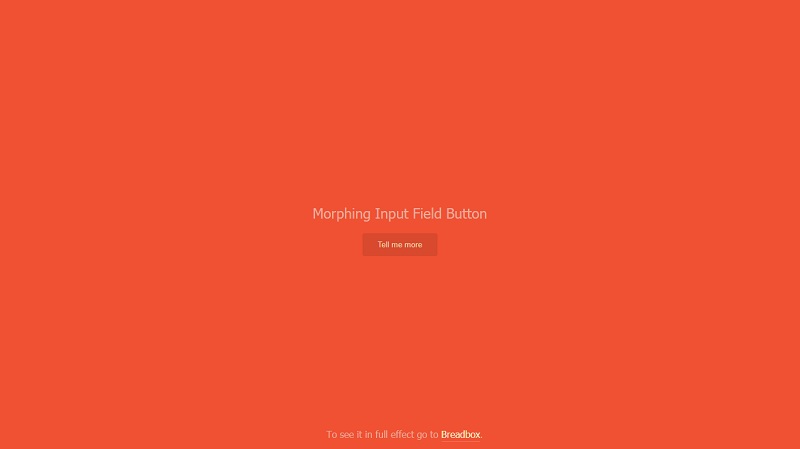
Morphing Input Field Button

An email enters a subject, styled to seem like a button, that, when clicked, morphs into an email field.
Morphing Input Field Button
Made by Caleb Sylvest
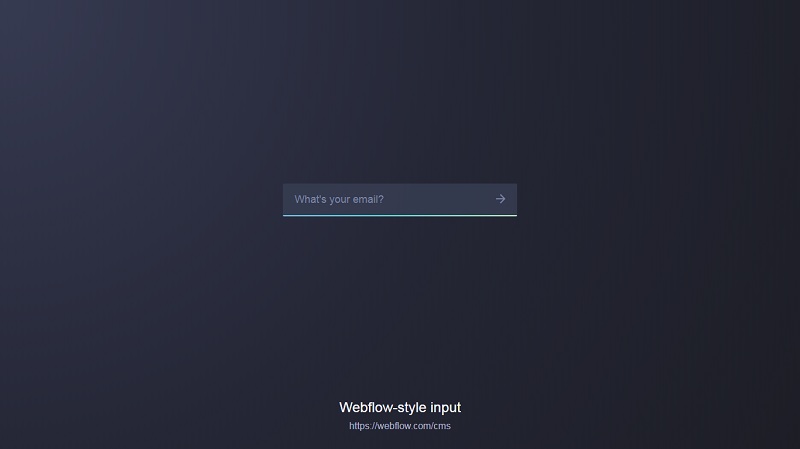
Webflow-Style Email Input

Webflow-Style Email Input
Made by Phil Rose
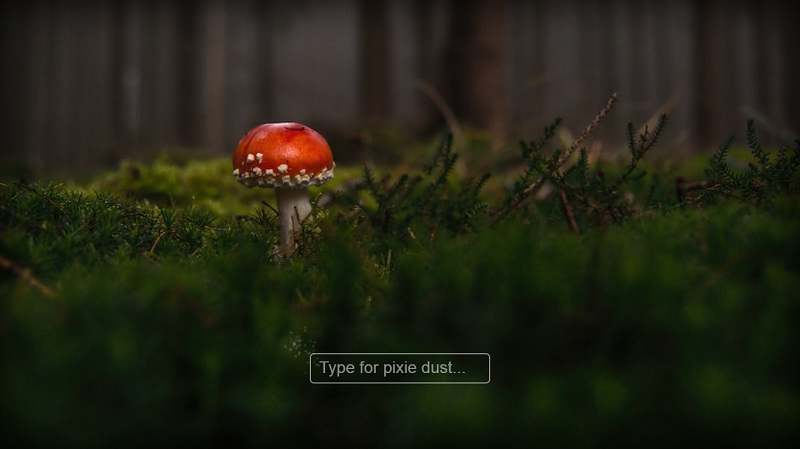
Pixie Dust Input

Pixie Dust Input
Made by Rik Schennink
Input UI Animation

Input UI Animation
Made by Sasha
[Pure CSS] Input Range Custom
![[Pure CSS] input range custom](https://ventasoftware.com/wp-content/uploads/2018/10/Pure-CSS-input-range-custom.jpg)
Made By zinee
CSS Input Validation on Blur

CSS Input Validation on Blur
Made By TJ Egan
CSS Input Animations

CSS Input Animations
Made By bah-frontend
Ribbon Card

Ribbon Card
Made By Illnino
CSS Input Labels Appear On Focus

CSS input labels appear on the focus
Made By Andrews Frempong
Latching CSS Input Expander

Latching CSS Input Expander
Made By Uniphil
Name Based Workout Generator

Name-Based Workout Generator
Made By Sarfraz Khan
WikipediaViewer

Wikipedia viewer
Made By Saif Ur Rahman
 Free Web Resources , psd, mockups, & web templates Best WordPress Themes & Best Html Templates
Free Web Resources , psd, mockups, & web templates Best WordPress Themes & Best Html Templates