CSS Forms are in the same old manner as receiving person-inputted records. The transitions and smoothness of these factors are very crucial because of the inherent user interplay related to paperwork. Let’s face it: HTML paperwork is an essential part of the web; it’s a powerful and vital device for interacting with customers. But without some styling and positioning, the bureaucracy just appearance awful!
In this article, I have listed the 33 best free CSS forms that you can easily use in your website design project. So let’s started:
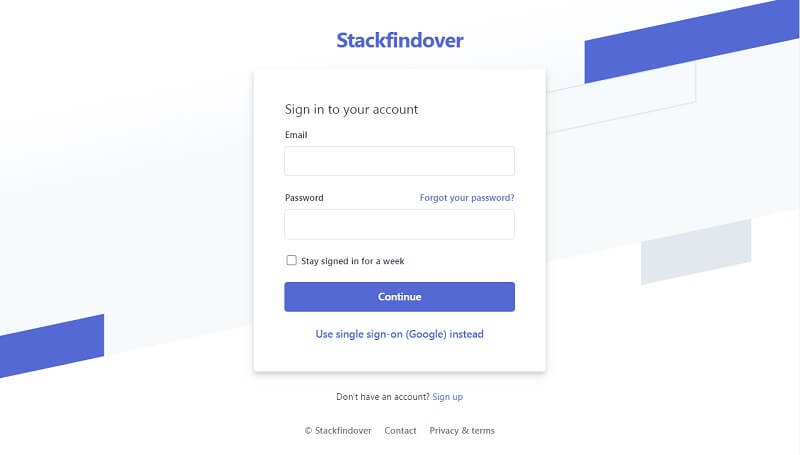
Animated Login Form

Animated Login Form
Made by Stack Findover
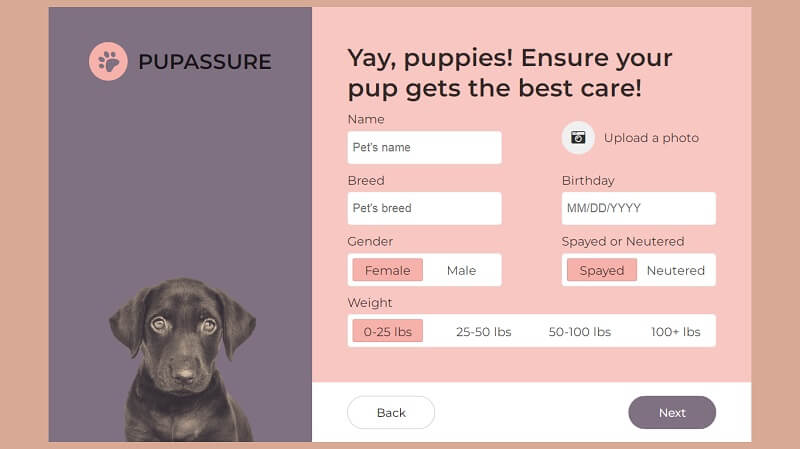
Pupassure Sign Up Form

Pupassure Sign-Up Form
Made by Ricky Eckhardt
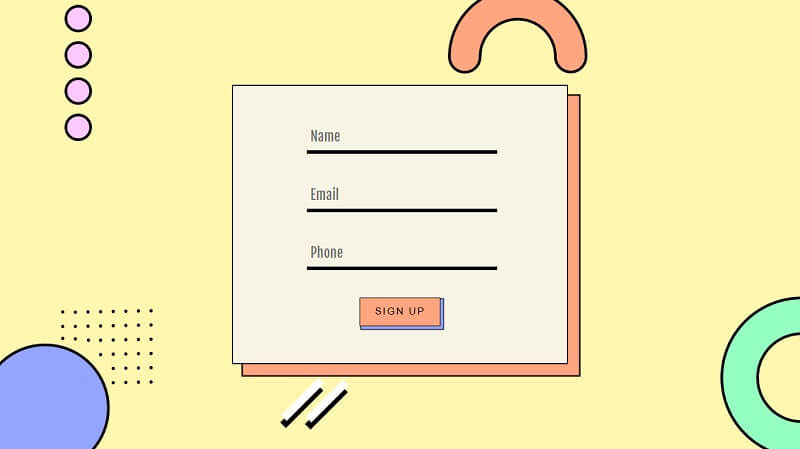
Abstract Sign Up Form

Abstract Sign-Up Form
Made by Ricky Eckhardt
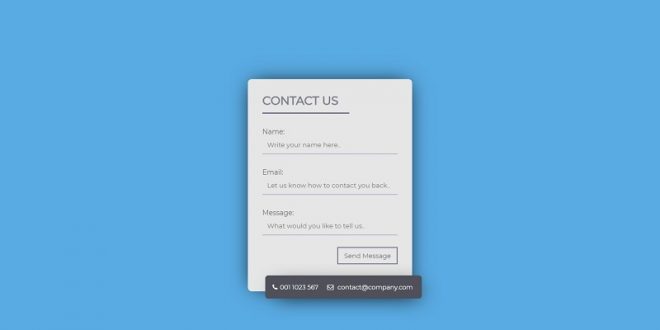
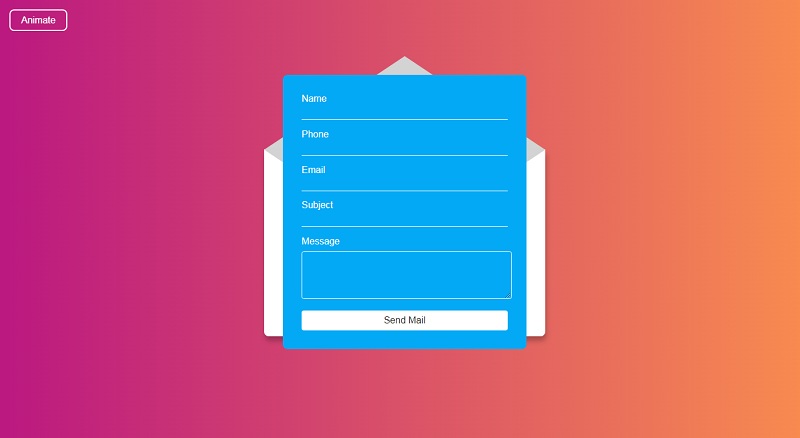
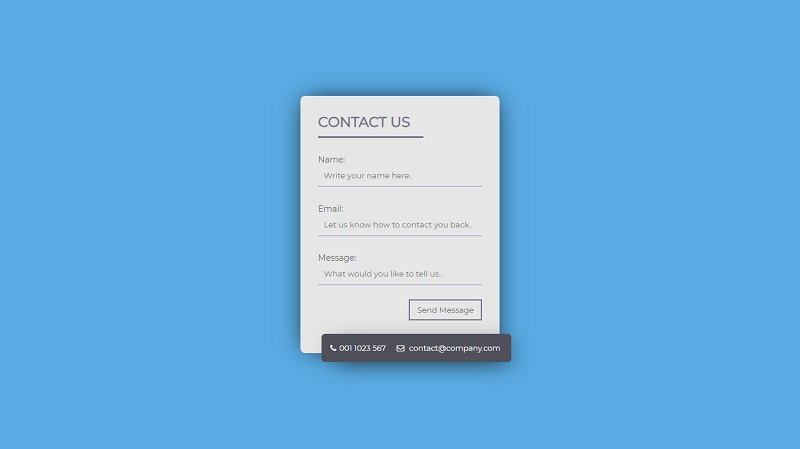
Contact Us Form – CSS Forms

Made by Justin Felcan
Expanding Contact Form

Made by Joe Harry
Contact Form UI

Made by Ariana Lynn
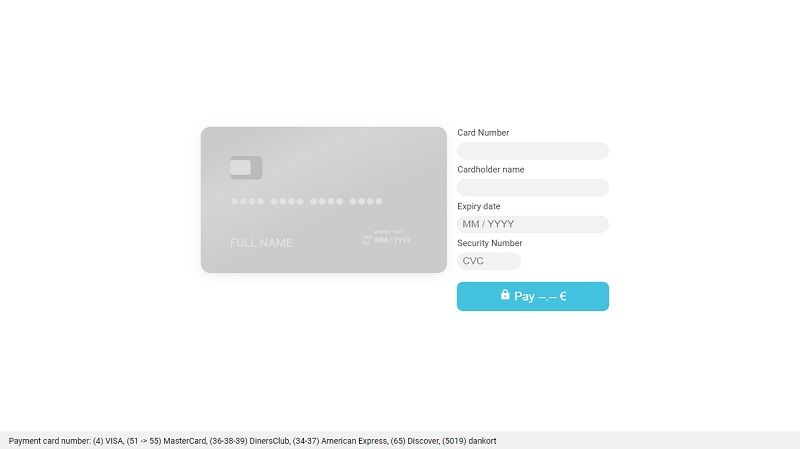
Payment Card Checkout

Made by Simone Bernabè
CSS Snackables

UI credit card with HTML, CSS, and JavaScript.
Made by Gil
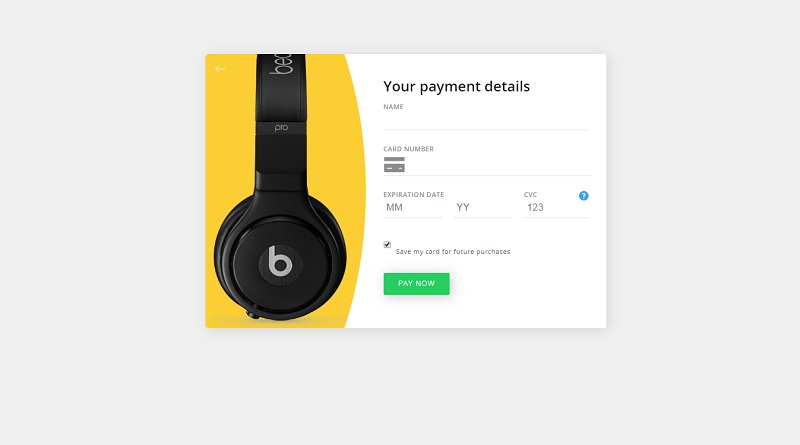
Credit Card Checkout

Made by Daniela Andersson Waara
Sign Up

Made by Tobias
Sign Up Form

Made by Johnny Bui
Sign Up UI

Made by Marco Biedermann
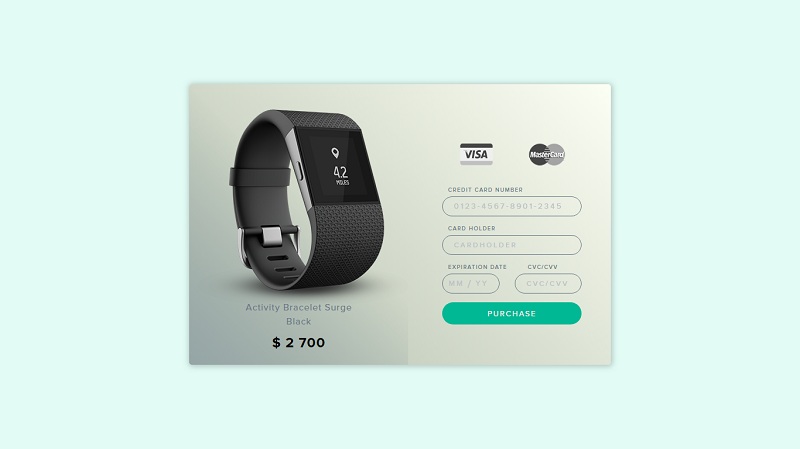
DailyUI Challenge 001

Made by Tyler Johnson
LogIn Form

Made by Kamen Nedev
Search Animation

Made by Dmitriy
Emoji Form Validation

Made by Marco Biedermann
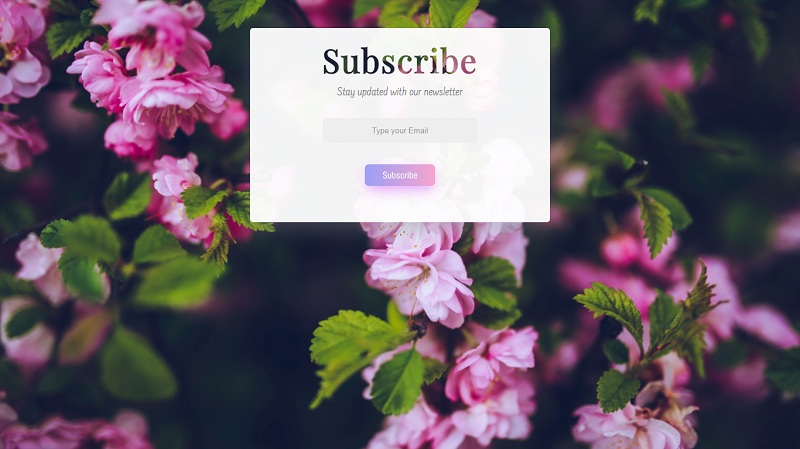
Subscribe

Made by Omar Dsoky
Search Button Animation

Made by Kristy Yeaton
Search Transformation

Made by Lucas Bourdallé
Simple Mobile Search Input

Made by Tommaso Poletti
Search Field with Push Menu

Made by Bahaà Addin Balashoni
Form Design

Made by Timurtek Bizel
CSS Login Form Alerts

CSS Login Form Alerts
Made by Owlinargyle
CSS Form

CSS Form
Made by John Detsolis
HTML + CSS Form Validate

HTML + CSS Form Validate
Made by karmeljuk
CSS Form Styling

CSS Form Styling
Made by Mikko Kankaanranta
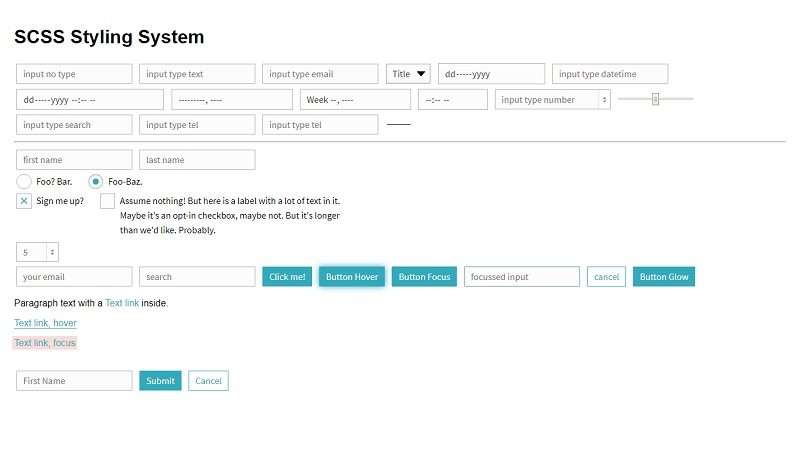
SCSS Styling System

SCSS Styling System
Made by Vengeance Industries
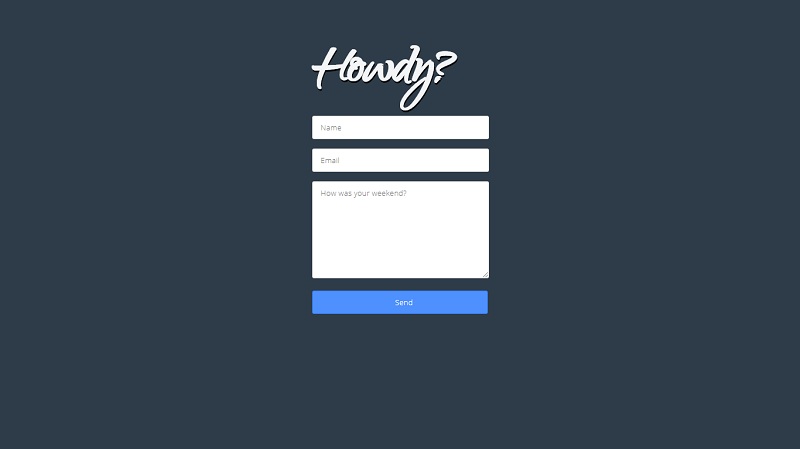
Feelin’ Blue

Feelin’ Blue
Made by C.B.
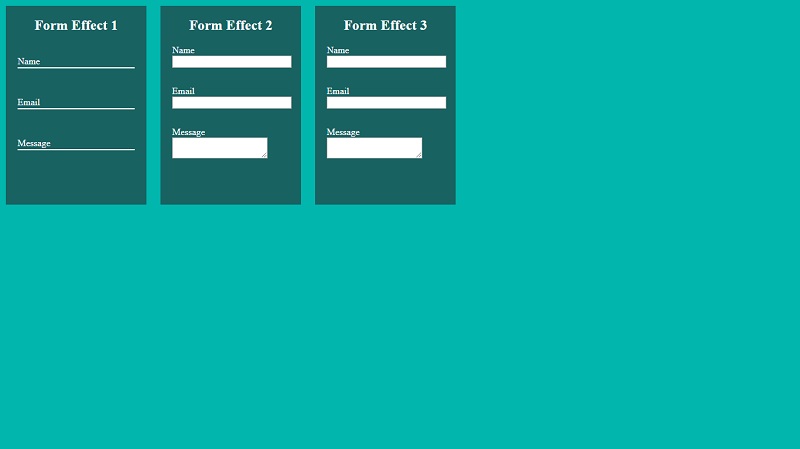
Different CSS Form effects

Different CSS Form effects
Made by Vikas Singh
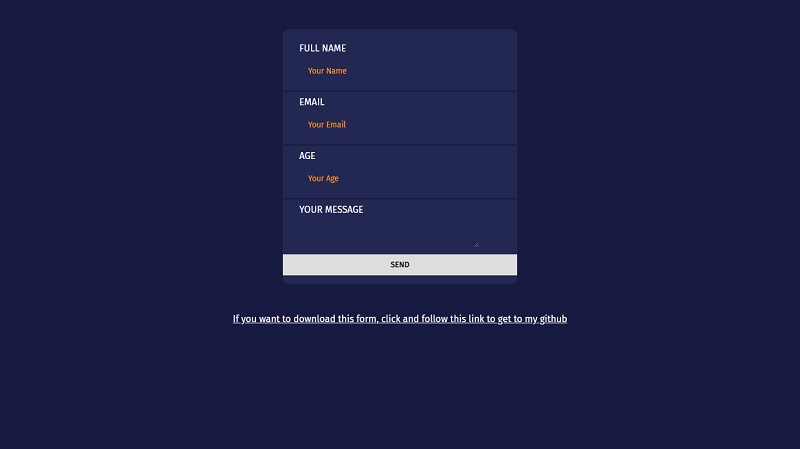
Beautiful Form

Beautiful Form
Made by Samuel Lopez
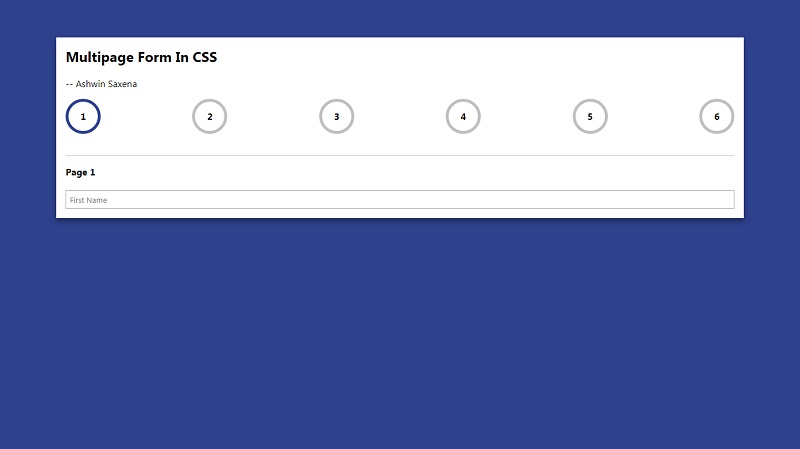
Multi Page CSS Form

Multi-Page CSS Form
Made by Ashwin Saxena
CSS Form

CSS Form
Made by Pramod
CSS Form Styling (IE9+)

CSS Form Styling (IE9+)
A PEN BY Naazim
 Free Web Resources , psd, mockups, & web templates Best WordPress Themes & Best Html Templates
Free Web Resources , psd, mockups, & web templates Best WordPress Themes & Best Html Templates