You can see heavy JavaScript-based sliders. JavaScript-based sliders make the webpage slower and take a long time to load. These sliders don’t work if the user has turned off JavaScript interpretation in the browser. One technique to solve this problem is not to use those sliders; however, how might you implement a slider without JavaScript? This article is the answer to that query. I will show the right operating model of a slider that has been made without JavaScript. We are telling the best CSS Sliders collection here. You can search for your best CSS sliders for presentations, and they can be used easily to provide attractiveness. We tried to collect a collection of CSS Sliders. How much did you love the CSS Sliders collection? Kindly share in the comment box.
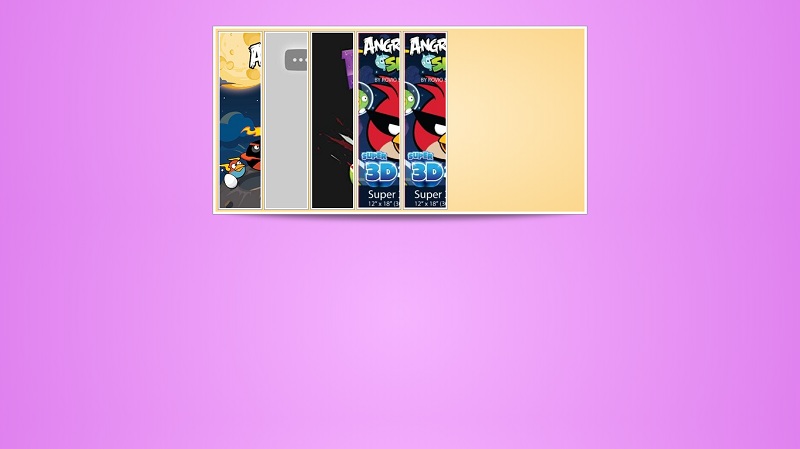
Information Card Slider

Information Card Slider
Made by Andy Tran
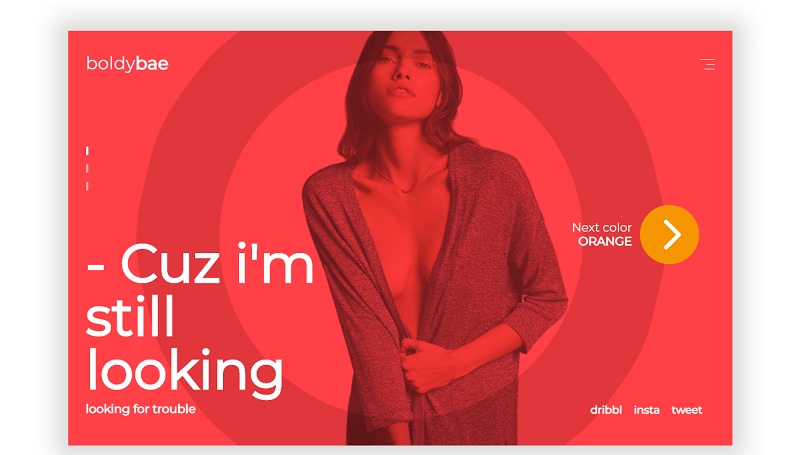
Fancy Slider

Smart coloration gadget: Position your color call and fee into a sass map, after which upload the proper class with this shade called to elements, and the whole thing will be painted!
Made by Nikolay Talanov
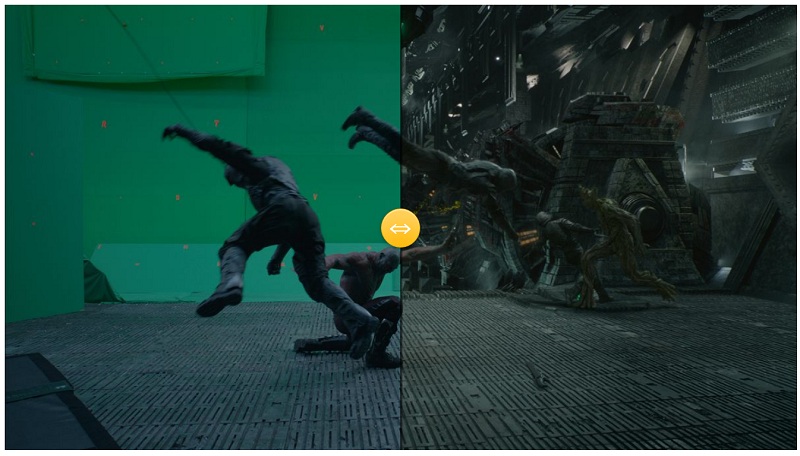
Responsive Image Comparison Slider

Responsive image contrast slider with HTML, CSS, and JavaScript.
Made by Ege Görgülü
Pokemon Slider

A slider animation with a Pokemon layout.
Made by Pham Mikun
Actual Rotating Slider

Evidence of the idea of rotating Slider. Uses clip-route and plenty of math.
Made by Tyler Johnson
Slider Animation Effect

Leveraged CSS border photo and clip-path to create a slider animation impact.
Made by Emily Hayman
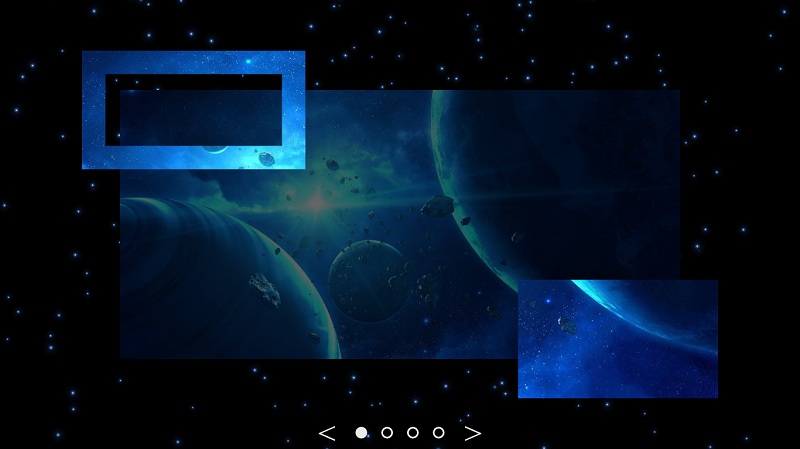
Canvas Slider

Canvas Slider
Made by Nvagelis
Exploring UI Animation #3

Exploring UI Animation #3
Made by mario s maselli
Slicing Images

Benefit from the energy of CSS: Up & down every center photograph and paginated slidSliderh lightbox.
Made by Kseso
Image Slider With Masking Effect

The animation, though, changes the worth of the CSS clip course, hence creating a protective result.
Made by Bhakti Al Akbar
Animated Cube Slider

Animated cube slider
Made by Alberto Hartzet
Multi Axis Image Slider

Multi axis image slider
Made by Burak Can
Auto-Generated Responsive CSS Slider

Auto-generated Responsive CSS Slider
Made by Dudley Storey
Minimal Pure CSS Slider

Minimal pure CSS slider
Made by Elton Kamami
Simple CSS Slider

Simple CSS Slider
Made by Sven Gehring
Slider CSS Only

Slider CSS Only
Made by Elena
CSS Slider

CSS slider
Made by Sara Moreno Jiménez
Pure CSS Slider Gallery

Pure CSS slider gallery
Made by Igor
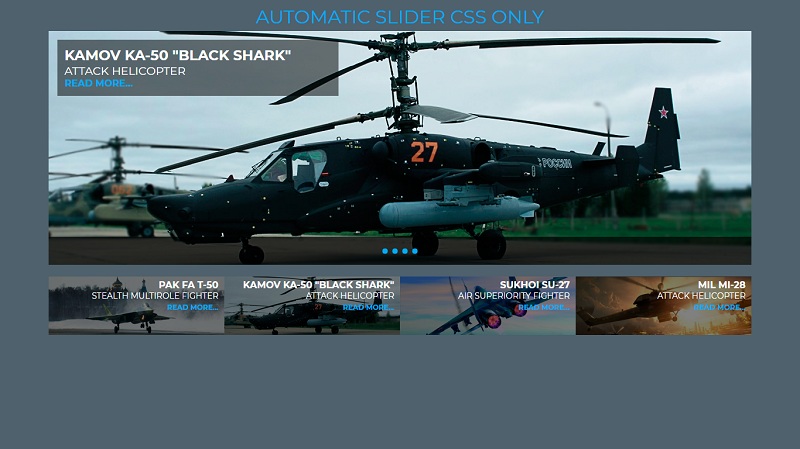
AutoPlay Responsive CSS Only Slider

AutoPlay Responsive CSS only SlidSlidere by Kyler Berry
Only CSS Auto-Slider

Only CSS auto-slider!!
Made by Paul
CSS slider

CSS slider
Made by geekwen
Pure CSS Slider

Pure CSS Slider
Made by Husam Alrubaye
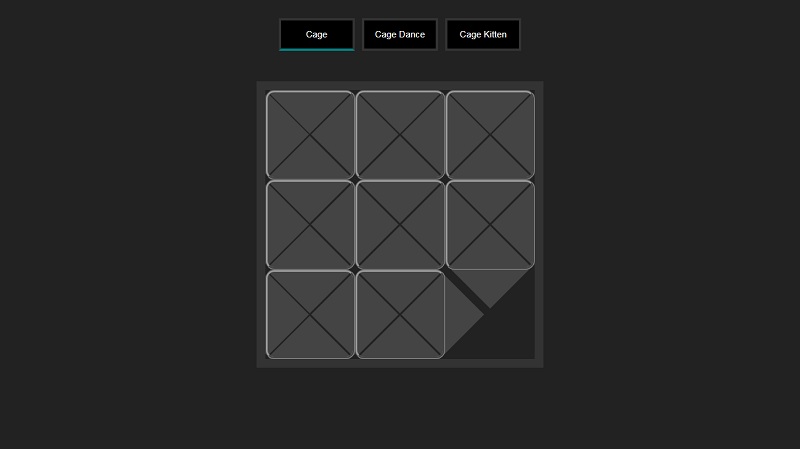
CSS Slider Puzzle Game

CSS Slider Puzzle Game
Made by Mark Robbins
CSS Slider

CSS slider
Made by vavik
Pure CSS Slider v2

Pure CSS Slider v2
Made by Alexander Erlandsson
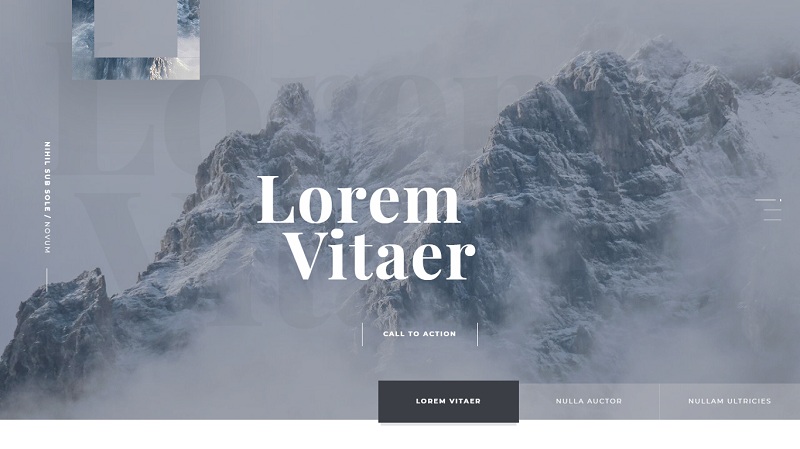
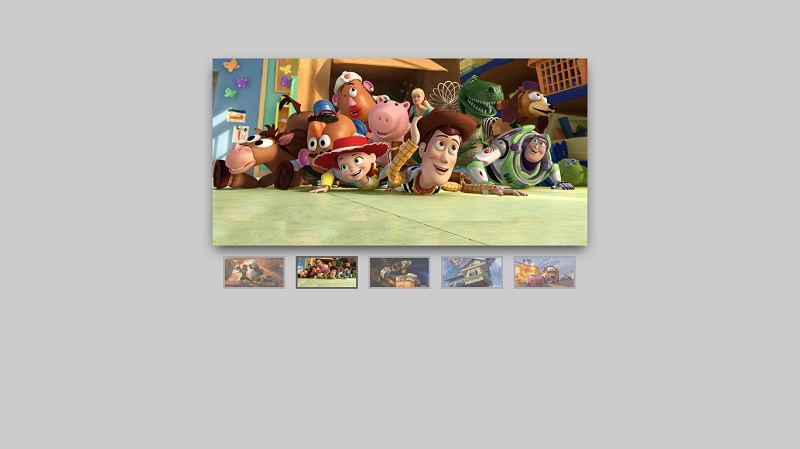
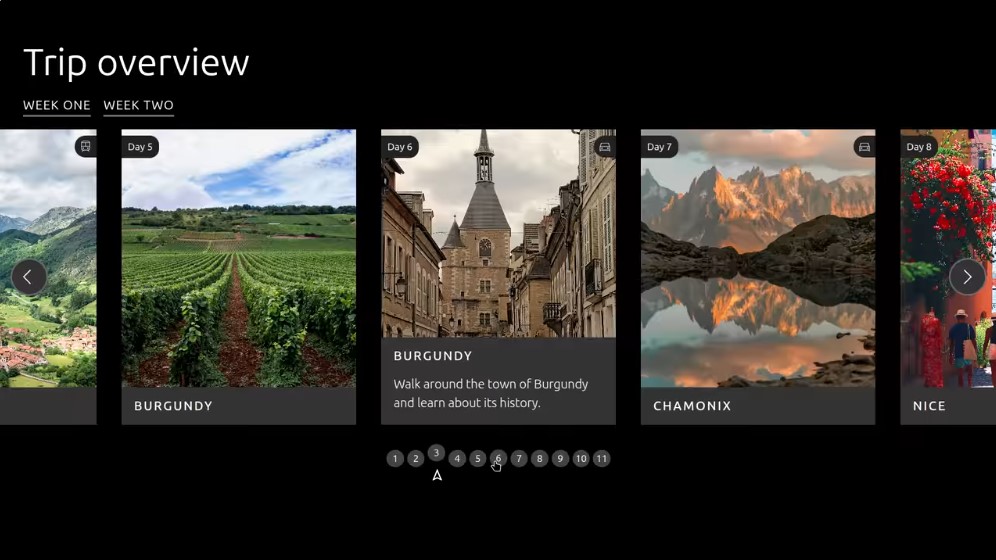
Trip Overview Carousel

The Trip Overview Carousel with Scroll-State Queries ranks among the more elegant slider implementations in contemporary CSS. Designers at any skill level-from novices tinkering with stylesheets to seasoned engineers crafting bespoke travel dashboards-will find its interface intuitive yet satisfying. Smooth transitions and responsive touch behaviour enable visitors to browse through content without the hiccups that often plague heavier components. Beyond its polish, the carousel registers pixel by pixel as users scroll, responding to momentum rather than fixed breakpoints.
That subtle shift turns passive browsing into something closer to a walk-through narrative, an effect travel agencies and personal journals alike can exploit. Portfolios eager to showcase sequential work also benefit since the layout encourages chronological storytelling almost by accident. Constructed on modern CSS alone, the component carries no bulky scripts, leaves no wake of JavaScript bloat, and loads almost instantaneously over mobile connections. Compatibility chores are modest, clean rules for flex, smooth scrolling, and media queries that cover the waterfront without polyfills or assembly-line plugins. Designers eager to upgrade the visual cadence of their pages will discover, with little effort, that this carousel answers the brief nearly every time.
Key Features:
- Scroll-Based Interaction
- Modern CSS-Only Design
- Visual Storytelling
- Customizable Styling
- Improves User Engagement
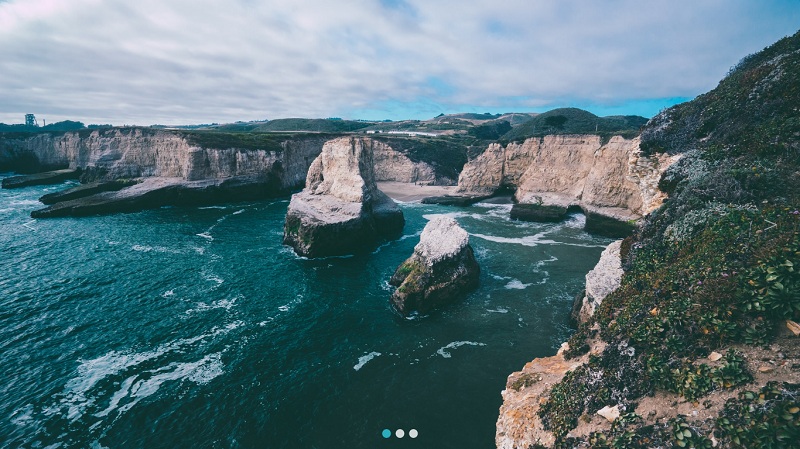
Shuffling Effect in Pure CSS

The Shuffling Effect in Pure CSS has quickly become a go-to technique among web designers. Novices who are tinkering with style sheets and veterans who are polishing a production site both praise its clean, fluid motion. When the animation triggers, the content appears to breathe and update smoothly without jarring the eye. Beyond surface polish, the transition invites the visitor to interact with the page as though the text and images are alive. Because everything runs on CSS alone —no bulky scripts or third-party libraries —the page retains its snap even on modest hardware. Use cases abound: rotating testimonials, flipping product highlights, cycling through a portfolio grid, or simply presenting a photo series.
Developers appreciate the minimal footprint almost as much as the visible results. One rule set, optionally dialled for speed and direction, achieves the shuffle; from there, adjusting the layout is just a matter of swapping a few values. Another advantage is the immunity to JavaScript quirks that sometimes sneak into launch week. Bugs that affect event timing or frame rates vanish when the animation is purely declarative. A designer framing a freelancer’s portfolio, a shop rolling out seasonal wares, or a scholar constructing an academic blog can use the effect without sacrificing professionalism. Visitors notice the gesture and tend to linger, if only for a few extra seconds; that light bump in engagement can be the difference on a busy web day.
Key Features:
- 100% Pure CSS
- Smooth Transitions
- Responsive Design
- Easy to Customise
- Cross-Browser Compatibility
 Free Web Resources , psd, mockups, & web templates Best WordPress Themes & Best Html Templates
Free Web Resources , psd, mockups, & web templates Best WordPress Themes & Best Html Templates