CSS Cards are a convenient method of showing content composed of various types of items. They’re also properly suited for offering comparable items whose length or supported moves can range considerably, like pix with captions of variable duration. A card is a flexible and extensible content box. It consists of options for headers and footers, a wide kind of content, contextual history colorations, and effective show options.
If you’re familiar with Bootstrap three, cards replace our vintage panels, wells, and thumbnails. Similar capability to the one’s components is available as modifier classes for cards. Be yourself when it comes to the best CSS cards for presentations. We shortlisted the Best CSS Cards for Presentation collection here. You can search your Best CSS Cards for Presentations, and they can be used easily to provide attractiveness. We tried to collect a collection of CSS Cards. How much did you love the CSS Cards collection? Kindly share in the comment box.
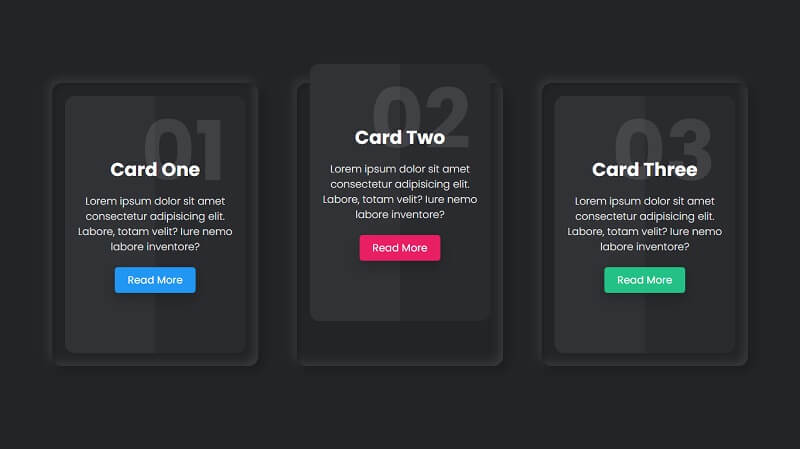
Cards Hover Effect

Cards Hover Effect -> HTML & CSS
Made by Sebi
Product Card UI Hover Floating

Product Card UI Hover Floating
Made by Katy Wellington
Card Reflect Hover

Card Reflect Hover
Made by BEN ABBESS
Beatiful Thumbnail Card

Beatiful Thumbnail Card
Made by Dicky AL Fattah
Nuemorphism Card Design

Nuemorphism Card Design
Made by Savio Martin
Blog Card With Hover State

Blog Card with Hover State
Made by Szpakoli
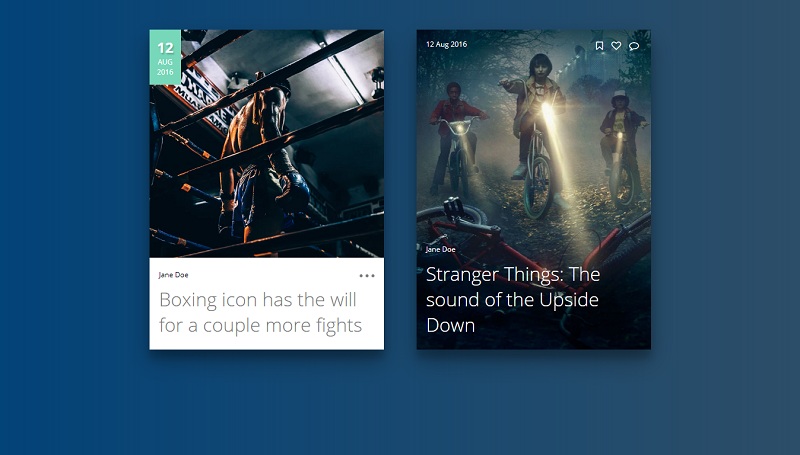
News Cards

News Cards – CSS only
Made by Aleksandar Čugurović
CSS Business Card

CSS Business Card
Made by Keith Pickering
Business card

Business Card
Made by Zach Saucier
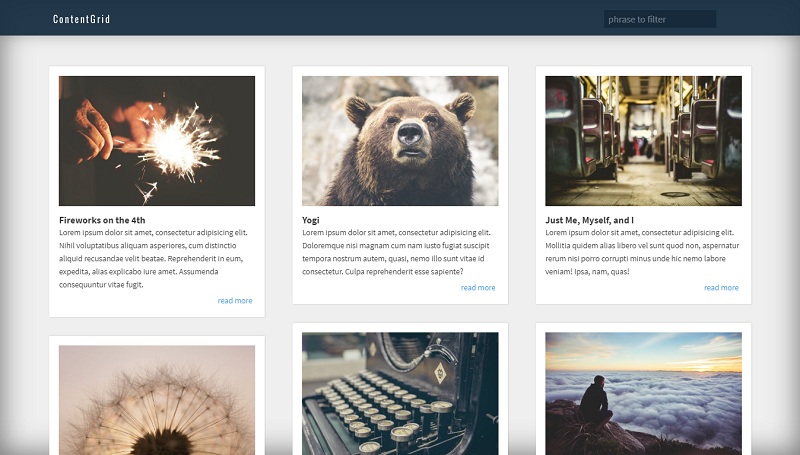
Multi-Height Grid Layout

Multi-Height Grid Layout
Made by Cliff Pyles
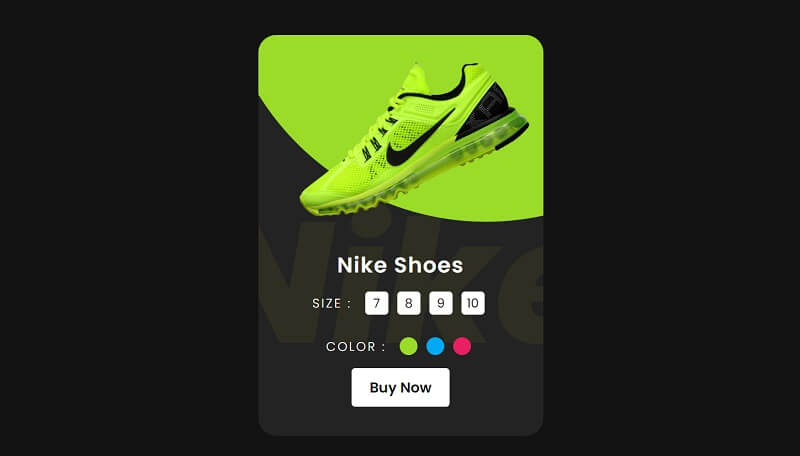
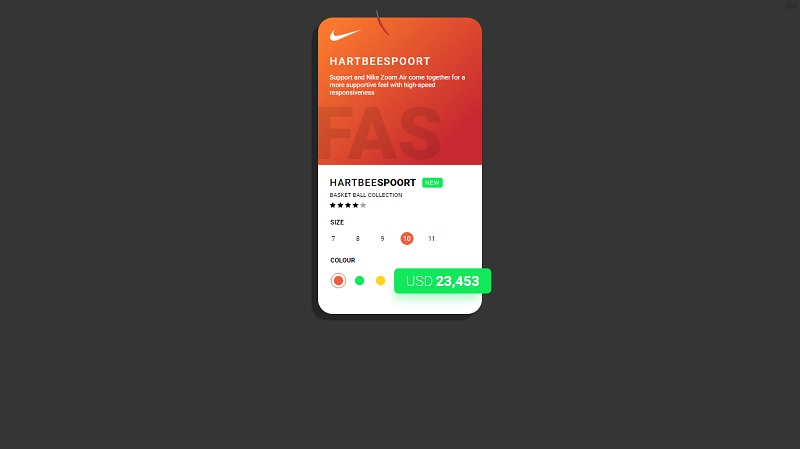
UI Design – Product Card

UI Design – Product Card
Made by CodeFrog
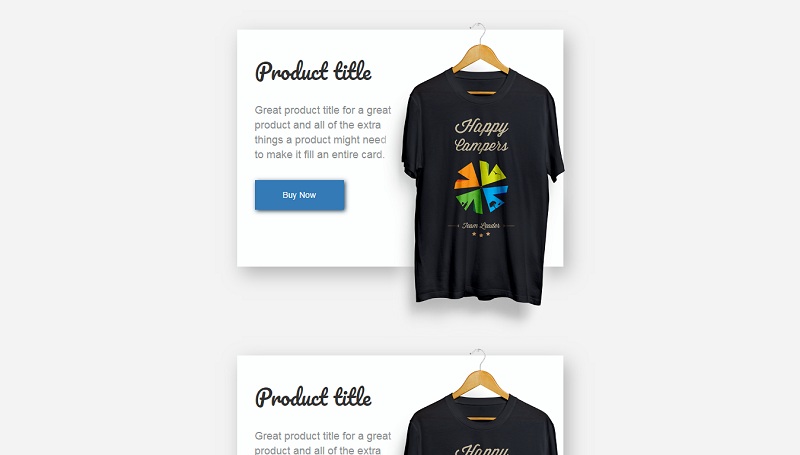
Product Page

Product Page
Made by Chase Marlow
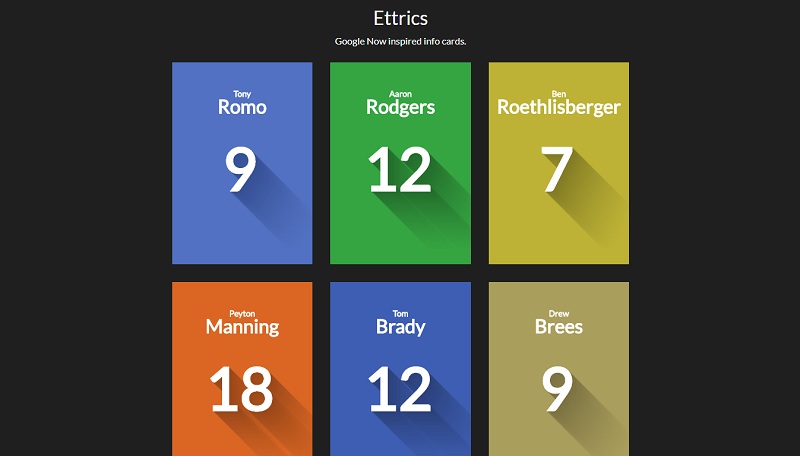
Google Now Inspired Flip Cards

Google Now Inspired Flip Cards
Made By Ettrics
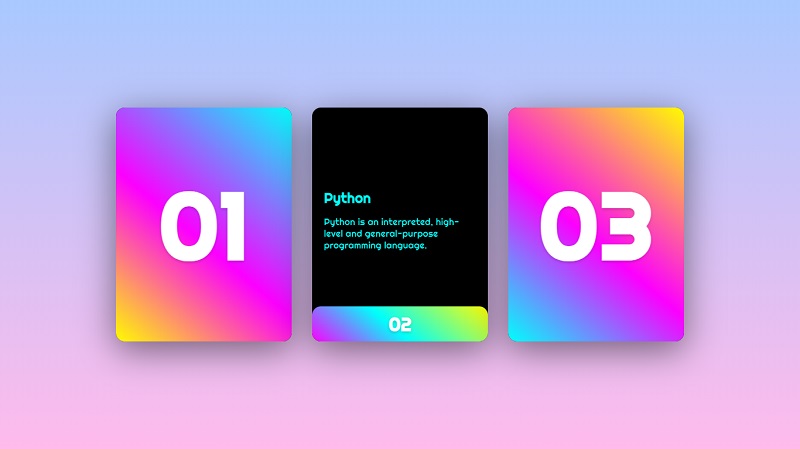
2017 Card

2017 Card
Made by Phil
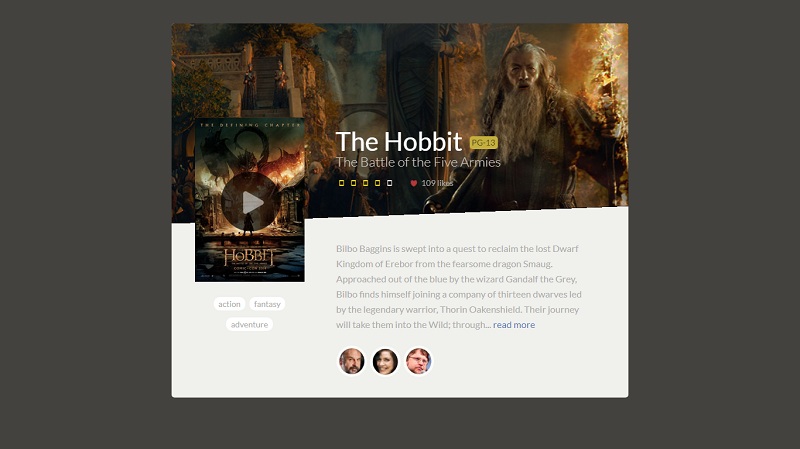
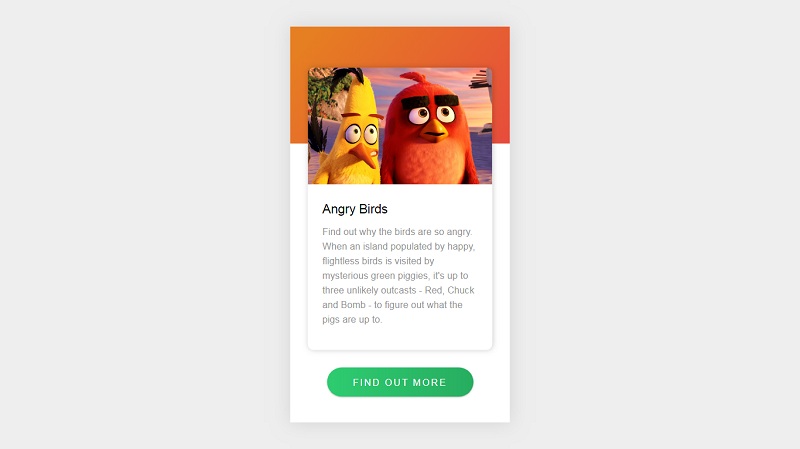
Movie Card

Movie Card
Made by Andre Madarang
Materialup Profile Card

Material up Profile Card
Made by Neel
Recipe Card

Recipe Card
Made by Kevin Lesht
Cards stack

Cards Stack
Made by Jermaine
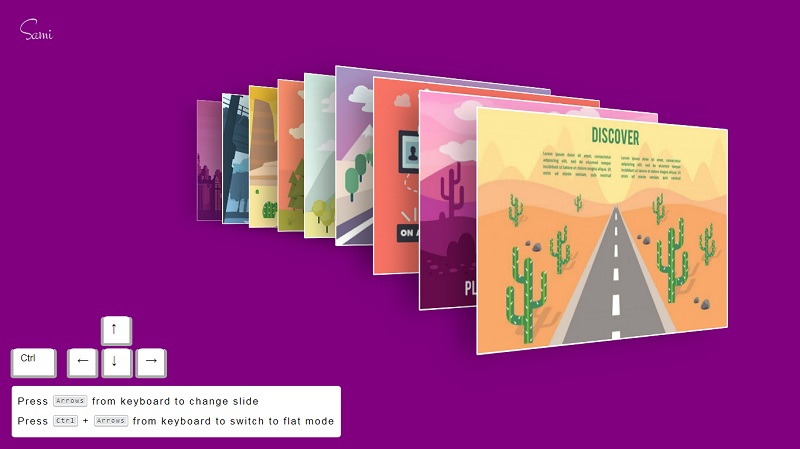
3D stack cards like windows7

3D stack cards like windows7
Made By Yousef Sami
Stacked Card Navigation

Stacked Card Navigation
Made By cmalven
Switching Stacked Cards

Switching stacked cards
Made By Johan van Tongeren
Stack Cards

Stack Cards
Made By Nikunj
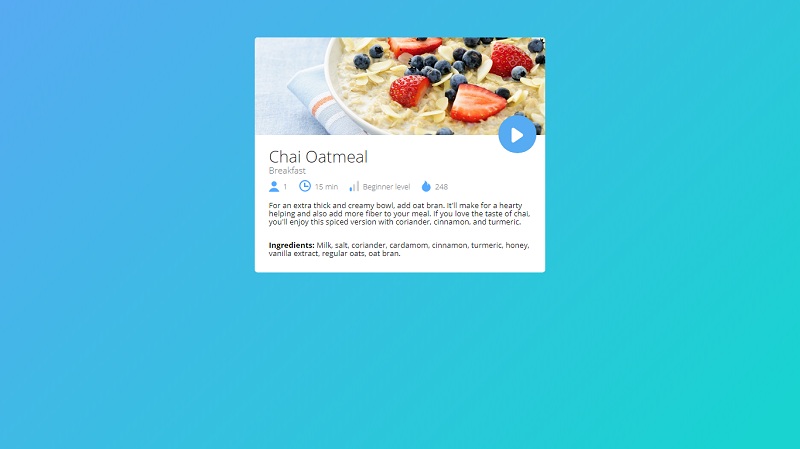
Recipe Card

Recipe Card
Made By Max
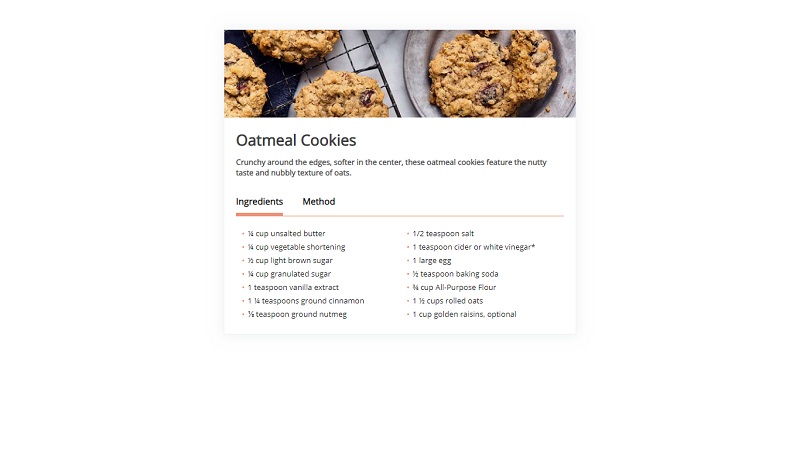
Responsive Recipe Card

Responsive recipe card
Made By Michelle
Recipe Card

Recipe Card
Made By John Need
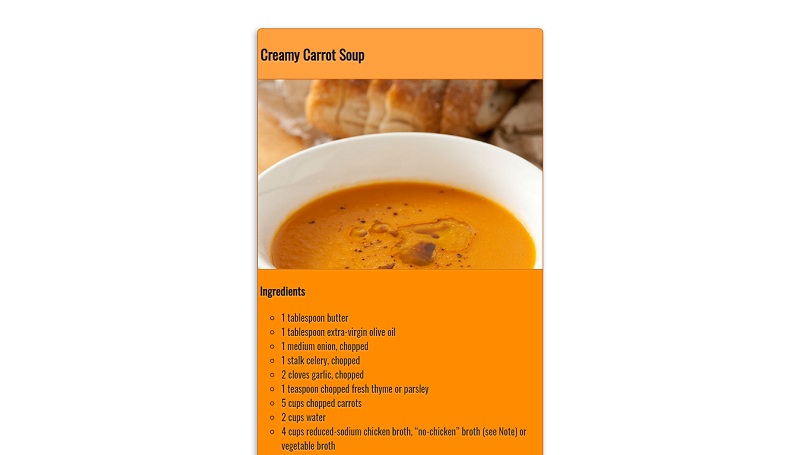
Whole Foods Recipe Card

Whole Foods Recipe Card
Made By Jeff Drury
Recipe Card

Recipe Card
Made By Jermbo
Profile Card

Profile Card
Made By LittleSnippets.net
Profile Cards With Hover Effect

Profile cards with hover effect
Made By Mike Young
Materialize : Profile Card

Materialize: Profile Card
Made By Lege Offrey
Movie Card

Movie Card
Made By Håvard Brynjulfsen
Movie Card Interactive UI

Movie Card Interactive UI With Pure CSS3 Animation Rating
Made By Reece McDonald
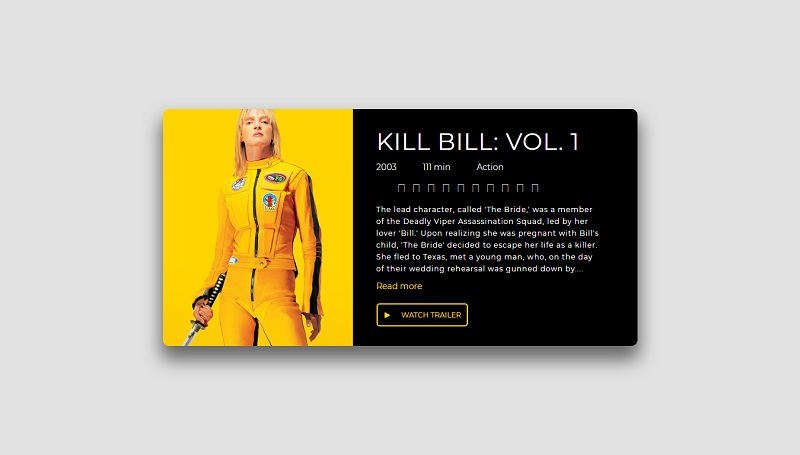
Movie Card – Trailer on Hover

Movie Card – Trailer on Hover
Made By Mattias Hemmingsson
[PURE CSS] Movie Card
![[PURE CSS] Movie Card](https://ventasoftware.com/wp-content/uploads/2017/08/PURE-CSS-Movie-Card.jpg)
Made By Gore Wang
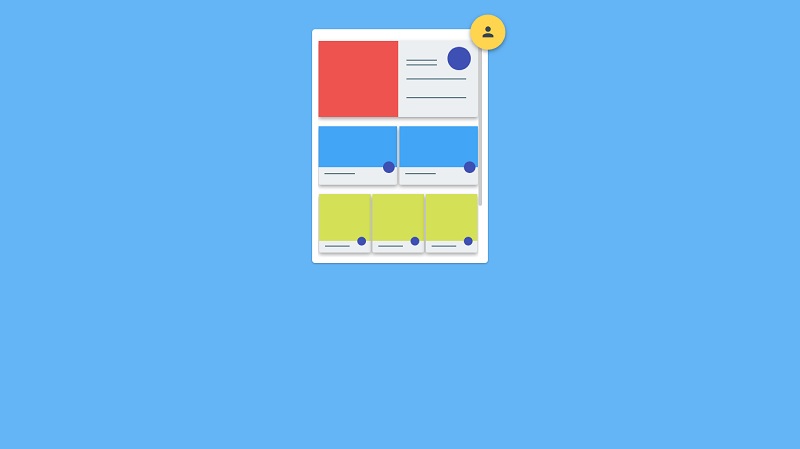
Mobile Cards

Mobile Cards
Made By Ettrics
Tumblr Cards Redesign Concept

(Profile Box Hover Effect)Tumblr cards redesign concept
Made By Amit Verma
Flip – Card Memory Game

Flip-card memory game.
Made By ZeroSpree
Cross-Browser Flip Card

Cross-Browser Flip Card
Made By Rodrigo Hernando
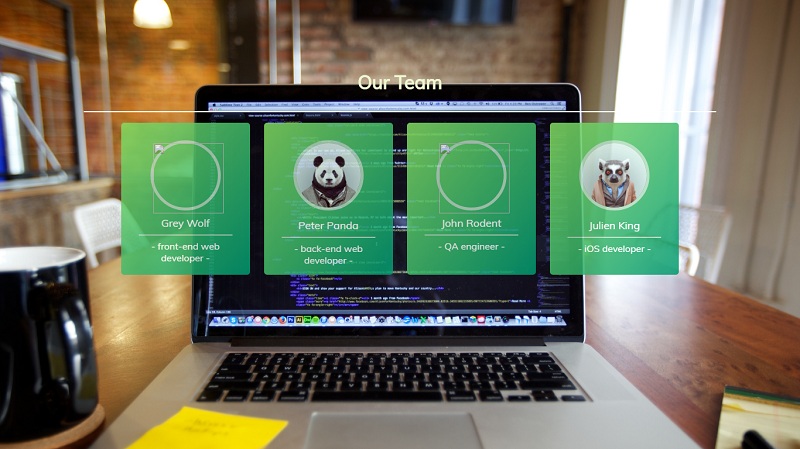
3D Profile Flip Card

3D Profile Flip Card
Made By Nick Hempsey
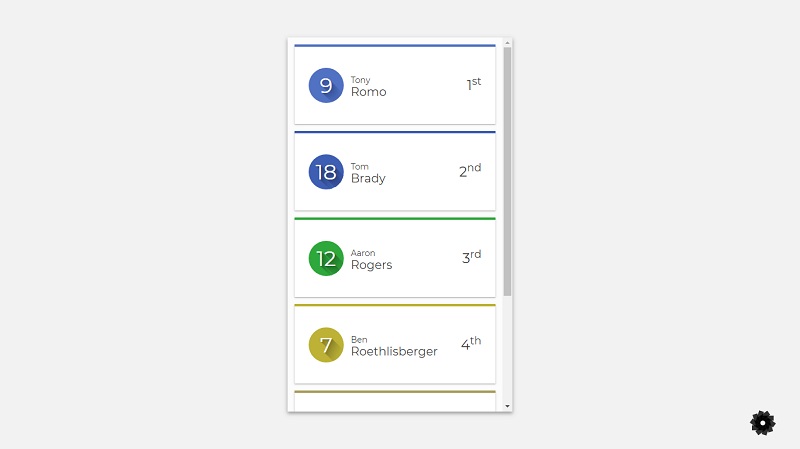
Player Flip Cards

Player Flip Cards
Made By Nick Nikolov
CSS Flip Cards

CSS Flip Cards
Made By Pop Razvan
Batman SVG 3D Flip Card

Batman SVG 3D flip card
Made By Benoît Wimart
Flip Cards

Flip cards
Made By Muhenda Bagenda
Simple Card Slider

Simple Card Slider
Made By Alvin Dale ALcala
Credit Card Slider

Credit Card slider + CCV form
Made By Sofiane Naït Ouslimane
Card Grid Flexbox

Card Grid Flexbox
Made By Chính Nguyễn
Interactive Virtual Business Card

Interactive Virtual Business Card
Made By Daniel Lamb
Blog Cards That Flip With SCSS

Blog Cards That Flip With SCSS
Made By Cody Reeves
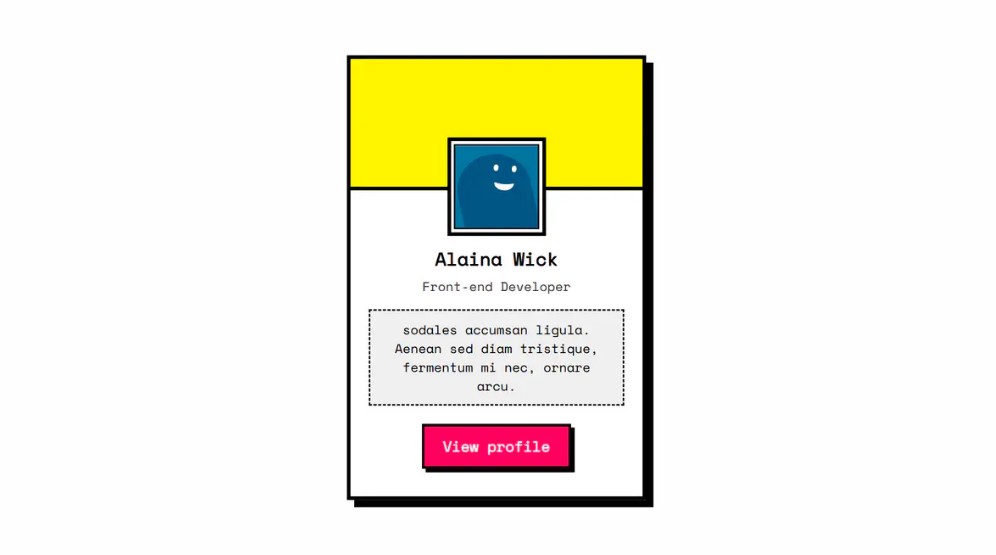
Profile Card Neo Brutalism

One of the greatest CSS cards available if you like to provide your website a distinctive edge with striking design is Profile Card Neo Brutalism. With its clean layout, clashing colors, and simple design approach, this CSS card immediately grabs attention from its stark, raw neo-brutalistic sensibilities. It is ideal for creatively and professionally presenting user profiles, team members, writers, or even social biographies.
The simplicity of this CSS card is very outstanding. Built using neat HTML and CSS, it is simple to personalize even for novices. Without sophisticated coding skills, you can change fonts, colors, layout, and profile material. By default, it is responsive, hence it looks fantastic on any device. This CSS card maintains a performance that is light and quick, in addition to improving the visual attractiveness of your project. This is one of the smartest and most fashionable CSS cards available for anybody wishing to provide user information in a unique manner.
Key Features:
- Neo Brutalism Design Style
- Clean HTML & CSS Code
- Fully Responsive Layout
- Customizable Elements
- Great for Profile Showcases
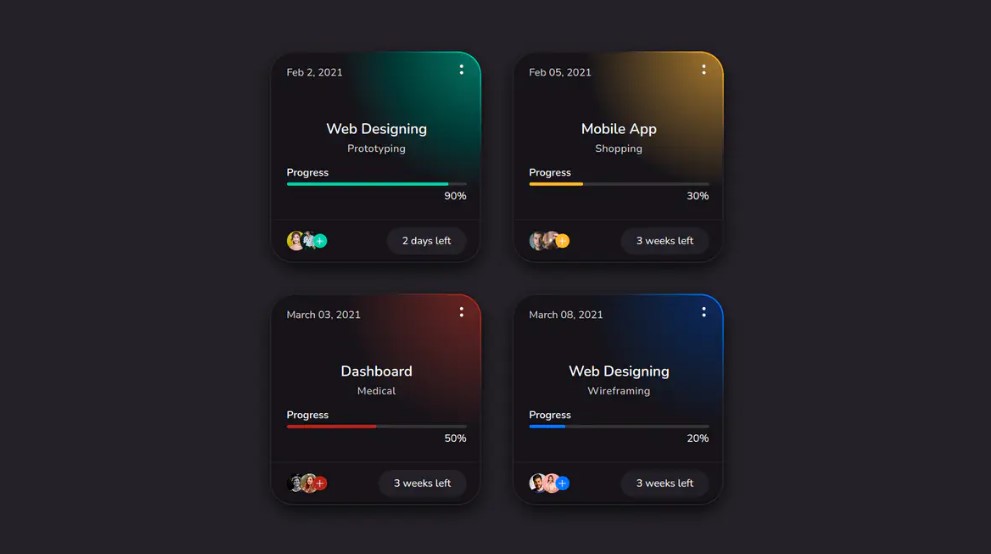
Course design cards

Course Design CSS Cards are the ideal choice if you want to improve the visual attractiveness of your website while maintaining organization and user-friendliness. Beautifully designed, these cards highlight instructional materials, online courses, teachers, or learning modules in an interesting and orderly fashion. This template provides a basic but contemporary answer whether your project is creating an e-learning platform, a coaching website, or wants more clearly presented material.
These CSS cards are fantastic since, even if you’re not a code guru, they are straightforward to combine. The responsive design makes everything, from PCs to cellphones, seem impressive. Furthermore, the design is adaptable enough to fit many kinds of initiatives, not just ones involving education. Users will find it simpler to explore and rapidly absorb knowledge from the well-balanced visual hierarchy. Course Design CSS Cards are the most excellent option for your next online project if you want to create a distinctive, professional-looking interface.
Key Features:
- Semantic HTML Structure
- Scalable Design
- Easy Integration
- Compact Information Display
- Easy Integration
 Free Web Resources , psd, mockups, & web templates Best WordPress Themes & Best Html Templates
Free Web Resources , psd, mockups, & web templates Best WordPress Themes & Best Html Templates