As the internet continues to evolve and web design becomes increasingly complex, it’s more important than ever for businesses to ensure that their websites are user-friendly. After all, a website that’s difficult to navigate or confusing to use can quickly turn visitors away, leading to lost business. That’s where heatmaps come in. These powerful tools can help businesses gain valuable insights into how users interact with their websites, allowing them to identify areas for improvement and make informed decisions about web design. But how do heatmaps work, and what can they tell us about website usability? In this post, we’ll explore the science behind heatmaps and share some tips for using them effectively in your website usability testing.
What are heatmaps?
Website usability testing is a vital aspect of creating an effective online presence. One of the key tools used in this process is heatmap analysis. Heatmaps are a visual representation of user interactions on websites, showing which areas are being clicked or touched most frequently.
This gives us an understanding of how people are navigating through the site and how they interact with different elements on the screen. By analyzing heatmaps, we can identify areas where users are experiencing difficulties and make necessary changes to improve the user experience.
This data-driven approach to website design helps ensure that your website is easy to use, engaging, and ultimately effective in achieving its goals.
Website usability testing is an ongoing process, and by utilizing heatmap analysis, you can ensure that your website is constantly evolving to meet the needs of its users.
In the world of website usability testing, heatmaps serve as a valuable tool for gaining insights into user behavior.
These visual representations help us understand how people interact with our website; including where they click, how far they scroll, and which areas receive the most attention.
By analyzing these metrics, we can identify pain points and areas where users may be struggling, allowing us to make informed decisions about how to optimize our website for a better user experience.
Heatmaps also provide valuable information about how users reach their goals on our website; such as which pages they land on and how long they stay there. This data helps us better understand users’ needs and preferences, enabling us to improve our website in ways that better serve our audience.
In short, heatmaps are a powerful tool for website usability testing that can provide actionable insights and help us create a more user-friendly experience for our visitors.
Website Usability Testing
Finally, website usability testing is crucial for any business that wants to provide a seamless user experience. By using heatmaps, we can pinpoint areas of concern and enhance the overall usability of our website.
This is especially important for businesses that rely on their online presence to attract and retain customers.
It is essential to remember that the success of any website depends on how easy it is to use, navigate and access information. Therefore, continuous website usability testing is essential to ensure that users can easily access the information they need and have a positive experience on our website.
Overall, investing in website usability testing can ultimately lead to increased customer satisfaction and loyalty, increased revenue, and greater brand visibility. To further enhance the touch with customers you can consider utilizing a call center solution for communications.

Types of heatmaps
When it comes to website usability testing, heatmaps are a powerful tool that provides invaluable insights into user behavior. This advanced visualization technique allows us to analyze user interactions with design elements like buttons, links, and images from a high-level perspective.
Heatmaps also help identify which areas of a website get the most engagement and which ones are ignored. By analyzing the data gathered by heatmaps, web designers can optimize the website’s layout, improve user experience, and ultimately boost conversions.
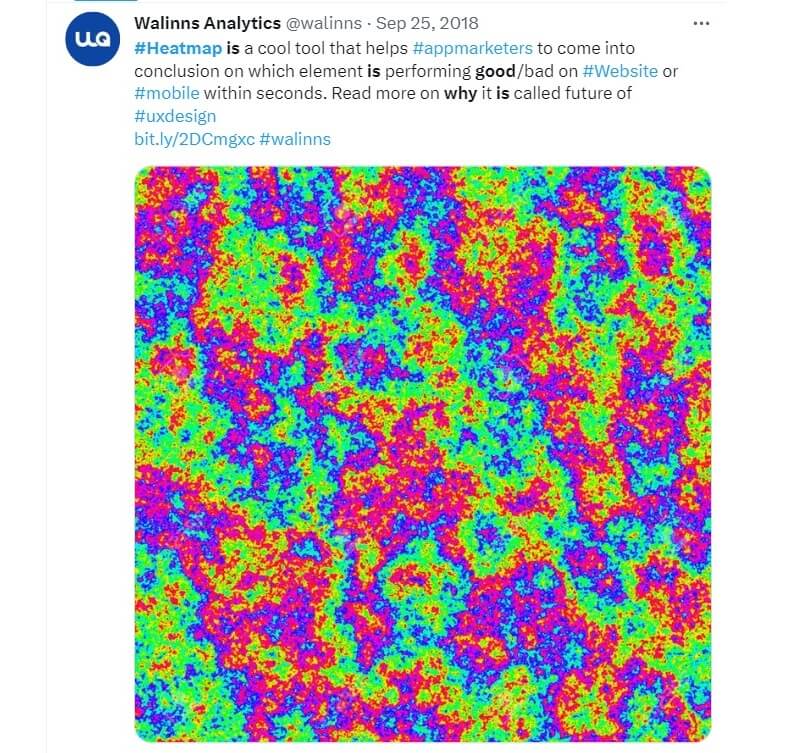
Heatmaps use colors to represent levels of user engagement, with hot colors like red indicating high activity and cool colors like blue indicating low activity. Website usability testing has never been easier with the insights that heatmaps provide.
They offer a comprehensive overview of how users’ eyes move across the website and which areas they tend to focus on the most. With this data, web designers can make informed decisions on how to improve the website’s design and layout to provide a better user experience.
In summary, heatmaps are an incredibly effective tool for website usability testing.
They allow designers to see how users interact with their website and identify areas that need improvement.
They also provide a holistic view of user behavior, making it easier to optimize designs for a better user experience. If you’re looking for ways to improve your website’s usability; consider using heatmaps as part of your testing process to uncover valuable insights.
Website usability testing is an essential aspect of web design since it helps in identifying user behavior and improving website interface and functionality. Heatmap analysis is one of the popular methods used for analyzing user behavior.
Different types of heatmaps
There are three different types of heatmaps that are used in identifying user behavior namely click heatmaps, scroll heatmaps, and mouse movement heatmaps. Click heatmaps track the clicks users make on your website, indicating the most clicked areas.
This data can be used to optimize the placement of call-to-action buttons, links, and other crucial elements to improve conversion rates and user experience. Scroll heatmaps display how far down users scroll on your webpage; indicating the engagement level of visitors and areas where website content can be reorganized for better user engagement.
Lastly, mouse movement heatmaps track where users hover their mouse or cursor throughout their navigation session; enabling designers to identify the areas of interest that need optimization.
With these data, designers can quickly identify areas that require improvement or reorganization to enhance user experience and improve website functionality.
The use of heatmaps in website usability testing has revolutionized web design; leading to responsive and intuitive designs that are appealing to the end user.
Moreover, usability testing is a critical aspect of website development that helps identify and resolve user experience issues. Heatmap testing presents an innovative and cost-effective way of gathering data on user interactions and identifying user behavior patterns.
The results obtained from heatmap testing provide insights that can inform design decisions aimed at improving the usability of websites. Therefore, heatmap testing should be incorporated into the usability testing process to help ensure that websites are well-designed, user-friendly, and meet the needs of their target audiences. Overall, website usability testing, particularly heatmap testing, remains a critical component of web design and development, ensuring that websites are user-centered, intuitive, and easy to navigate.
Benefits of heatmaps for website usability testing
Website usability testing is a crucial part of website development and maintenance. Heatmaps are one of the most effective tools for obtaining insight into user behavior during usability testing.
Heatmaps visually display the areas of a webpage that users interact with the most; providing an easy-to-understand representation of user behavior. The analysis of heatmaps can reveal which elements of a webpage are more engaging to users and which are not.
By identifying these areas, developers can make improvements to enhance the overall user experience of the website. Furthermore, heatmaps can also be used to track user engagement over time; providing valuable insights into user behavior and preferences that can help inform future web design decisions.
Overall, the use of heatmaps in usability testing offers science-backed insights into user behavior and is a valuable tool for enhancing website usability.
Website usability testing is an essential step in ensuring that a website is easy to use and understand.
One important tool that web developers and designers can use in this process is heatmaps. Heatmaps are a visual representation of user clicks, engagement with buttons, and time spent on certain areas of a website.
By analyzing heatmaps, we can quickly identify areas that may need improvement; such as frequently clicked buttons or areas of the website where users spend the most time.
This information allows us to make informed decisions about design and layout, ultimately leading to a more user-friendly website. As technology evolves, so do the tools available for website usability testing, and heatmaps remain an important and valuable tool in the designer’s toolkit.
Besides providing insights into user behavior and preferences; website usability testing plays a crucial role in enhancing user engagement and optimizing overall website usability.
Analysis of Collected Data
By analyzing the collected data, website owners can identify areas that require improvements; such as button placement, site navigation, and content presentation. By addressing these issues, businesses can create a more engaging and satisfying user experience; ultimately leading to increased traffic and conversion rates. In conclusion, website usability testing is an essential tool for businesses seeking to optimize the user experience and maximize engagement on their websites.
It enables website owners to identify areas of improvement based on actual user data. It leads to increased user satisfaction and, ultimately, greater business success. Also, it helps meet the requirements of the business plan and fulfill it.

How to use heatmaps in website usability testing
Website usability testing is an important aspect of web design and development; as it enables developers to create websites that are easy to navigate and use for the end user. One tool that has become increasingly popular in website usability testing is the heatmap.
Heatmaps represent an effective way to understand how a user interacts with a website; by tracking their mouse movements, clicks, and scrolls. By analyzing this data, web designers can identify which areas of the website attract the most attention or engagement from users, and which areas need improvement.
Heatmaps also provide valuable insights into the flow and design of a website; allowing designers to optimize it for the best user experience. Overall, heatmaps are a powerful tool that can help web developers create websites that are both user-friendly and visually appealing.
Website usability testing is an important aspect of ensuring that a website is user-friendly and effective. One tool that can provide valuable insight into how users are navigating a website is heatmaps.
Heatmaps display the areas of a webpage where users are clicking or hovering their mouse; providing valuable information on which areas are getting the most attention and engagement.
By analyzing this data, designers, and developers can make informed decisions about where to place content and images for maximum effectiveness. Moreover, heatmaps can indicate potential problem areas where users may be getting stuck or confused; allowing for targeted improvements to be made.
Overall, incorporating heatmaps into website usability testing can greatly enhance the user experience and lead to a more successful website.
Improvements
However, simply identifying areas of the website that may need improvement is not enough. We must also take action to make the necessary changes to improve the user experience. The use of heatmaps in website usability testing is a valuable tool in this process; as it allows us to gain insights into how users interact with our website and identify areas for improvement. By applying this knowledge, we can create a website that is both user-friendly and functional; ultimately leading to increased engagement and customer satisfaction.
In conclusion, website usability testing is an essential step in the development process that ensures our website is optimized for the user experience. With the use of heatmaps and other analytical tools; we can continue to refine our website and improve the user experience for all who visit it.
Common issues with heatmap usage
Usability testing is an essential practice in designing websites that are intuitive and easy to use. One popular technique for evaluating website usability is the use of heatmaps; which display user behavior and interaction patterns on a website.
However, one common issue with heatmap usage is that the data can be misinterpreted. The user may not always immediately understand what action to take when interacting with the page.
This can lead to erroneous conclusions about the website’s usability, potentially resulting in poor decision-making when designing future iterations. Therefore, it’s crucial to interpret heatmap data with caution and to consider additional user feedback and testing methods to gain a more accurate understanding of website usability.
Similarly, it is important to recognize that the effectiveness of heatmap testing has limitations. While heatmaps can provide valuable insights into how users interact with a website, they are not a foolproof solution.
In fact, relying solely on heatmaps can create a false sense of security and lead to overlooked usability issues. Moreover, as mentioned earlier, heatmaps can be overwhelming and difficult to interpret; especially for non-experts in the field of usability testing.
Therefore, while heatmaps are a useful tool for website usability testing; you should use them in conjunction with other methods such as user testing and expert evaluations. Only through a comprehensive approach can we truly optimize the usability and user experience of a website.

Tips for improving your website usability testing with heatmaps
Website usability testing is an important practice that every website owner should undertake. One useful tool that can aid in the process of website usability testing is the use of heatmaps. These visual representations provide a detailed analysis of user activity on a site; which makes it easier to identify areas of confusion or difficulty.
Heatmaps are created by measuring the clicks, scrolling patterns, and time spent on a particular webpage. By analyzing this data, web developers can gain insights into how visitors interact with their sites and identify opportunities for improvements.
For instance, if a heatmap reveals that users are not clicking on a specific link or button; then it may be an indication that the feature is not prominent enough or is not functioning properly.
In conclusion
In conclusion, heatmaps are an effective and straightforward way of spotting areas of your website that may need improvement. By utilizing this tool, web developers can improve the usability of their sites and create better user experiences.
All in all, website usability testing is an essential process that aims to improve user experience and website performance.
Heatmaps have proven to be a useful tool in this regard as they provide insights into user behavior and interaction.
However, it is important to note that heatmaps alone may not always offer a complete picture; which is where combining them with other forms of usability testing becomes critical. A/B tests and surveys complement the findings of heatmaps and enable researchers to delve deeper into user behavior.
As a result, website owners get comprehensive data that helps them identify potential issues and implement effective solutions. In conclusion, a combination of different usability testing methods can lead to a more robust website that ultimately benefits both users and businesses.
Conclusion
In conclusion, heatmaps offer an effective way to gain valuable insights into website usability. By tracking user behavior and interactions; these tools can provide businesses with actionable data that you can use to optimize their websites for maximum user engagement and satisfaction.
Whether you’re looking to improve conversion rates, increase engagement, or simply enhance the overall user experience, heatmaps are a powerful tool that no business should overlook.
So if you’re looking to take your website usability testing to the next level; consider incorporating heatmaps into your strategy today and start reaping the benefits of a more user-friendly website.
 Free Web Resources , psd, mockups, & web templates Best WordPress Themes & Best Html Templates
Free Web Resources , psd, mockups, & web templates Best WordPress Themes & Best Html Templates